一、数据可视化,是关于数据视觉表现形式的科学技术研究。其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量。它是一个处于不断演变之中的概念,其边界在不断地扩大。主要指的是技术上较为高级的技术方法,而这些技术方法允许利用图形、图像处理、计算机视觉以及用户界面,通过表达、建模以及对立体、表面、属性以及动画的显示,对数据加以可视化解释。与立体建模之类的特殊技术方法相比,数据可视化所涵盖的技术方法要广泛得多。

二、重造轮子是重复创造一个已经存在的基本方法或者被其他人优化。它在软件开发和其他工程领域被人们广泛使用。造轮子的含义:明知道你做的不可能比前辈做得更好,却仍然坚持要做。车轮子是圆形的,这是大家公认的最合适的形状。而自己非要发明另一种形状的轮子,这种行为就叫「重复发明轮子(Reinventing the wheel)」,即“造轮子”。程序开发中常用。因为计算机系统从低级语言到高级语言,涉及到的东西非常复杂,仅凭一个人的力量不可能完全掌握,无法面面俱到。程序开发中,需要的所有东西不可能一个人做出来。这时候需要站在前人的肩膀上,即使他的轮子不是最圆的,在此基础上修改即可,不必完全通晓造轮子的全部过程。

三、在做数据可视化的这一年多,我觉得很多现实中的业务场景其实也是在造轮子。很多Excel、PPT中的已有的图表或者是用这两个Office软件可以轻松绘制的简单图表,现实中的需求却要用BI工具来实现,耗时耗力、不能快速部署落地,同时本质上和造轮子无异。但即使80%的需求是在造轮子,为了剩下20%有现实意义的需求,也需要把数据可视化这件事情做好。

四、以下是笔者选取的52个经典图表做介绍,一些比较常用的报表也配上了Tableau / Power BI / Apache ECharts 实现的效果图,有的图表偏实用,有的就比较花里胡哨,实用性不高。如有错误之处,也欢迎及时指出。
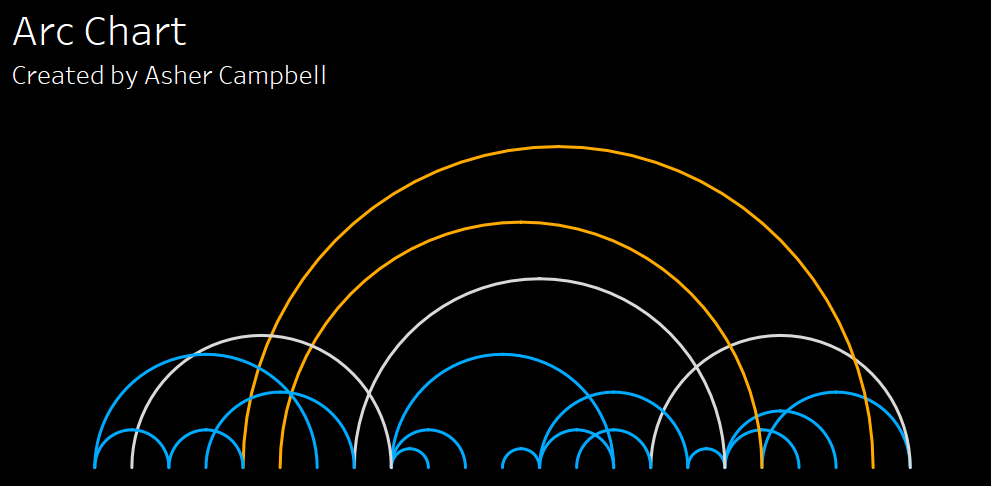
1.弧线图

弧线图是一种图形绘制样式,其中图形的顶点沿欧几里德平面中的一条线放置,边在以该线为边界的两个半平面之一中绘制为半圆,或绘制为半圆序列形成的平滑曲线。在某些情况下,直线本身的线段也可以作为边,只要它们只连接沿直线连续的顶点。
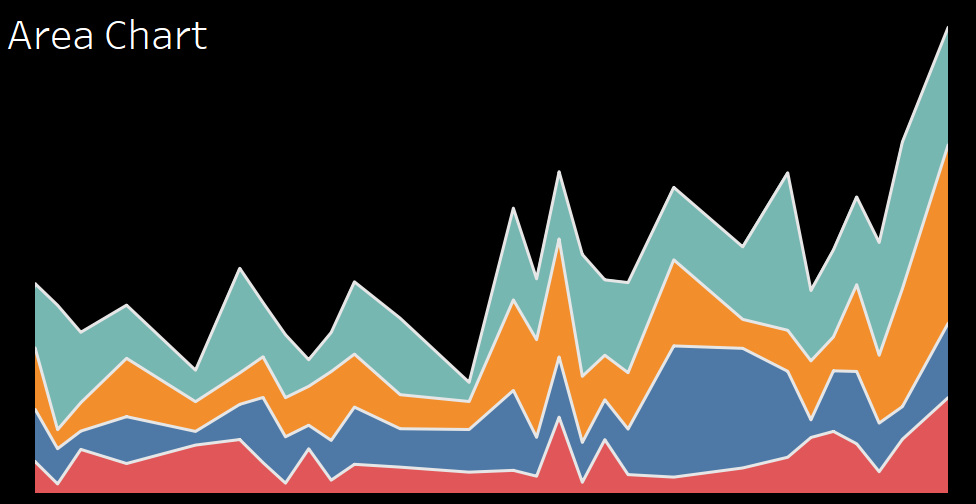
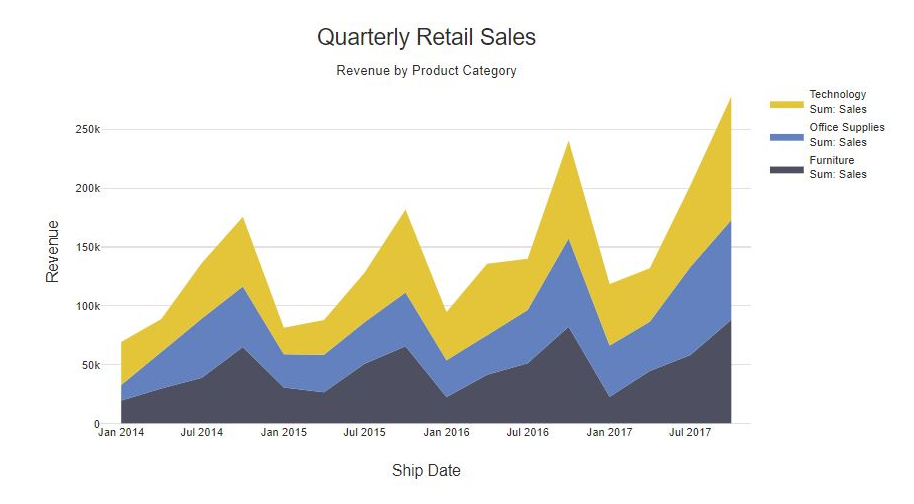
2.面积图


(不同产品产生收入)
面积图以图形方式显示定量数据。它基于折线图。轴与线之间的区域通常用颜色、纹理和图案填充来强调。通常一个面积图用于比较两个或两个以上的变量。
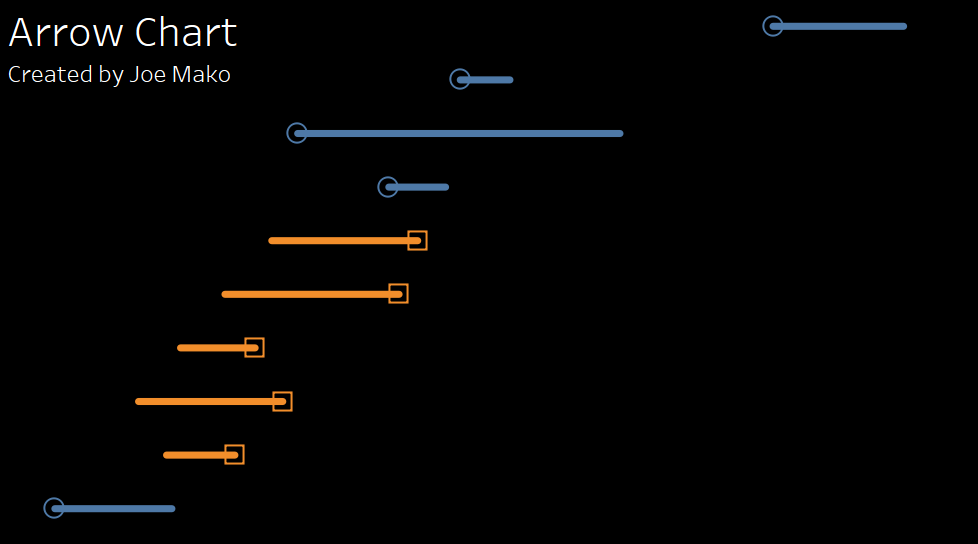
3.箭头图

箭头图可用作多个饼图的替代品。
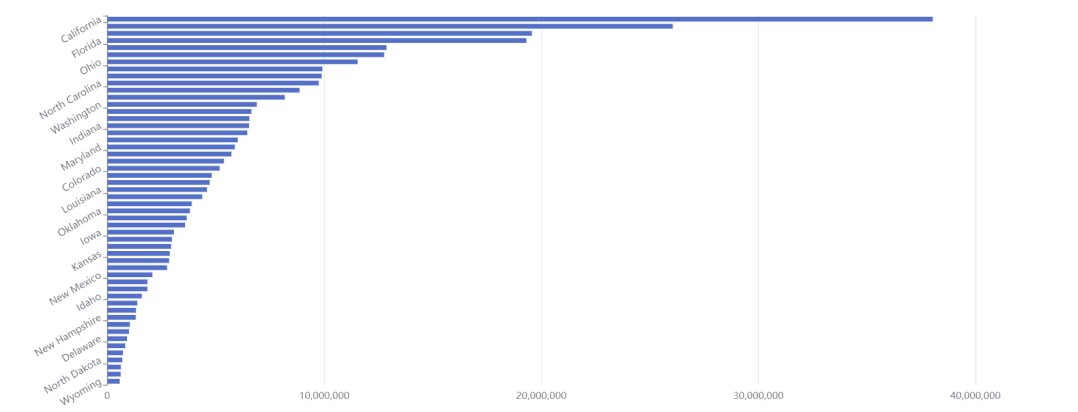
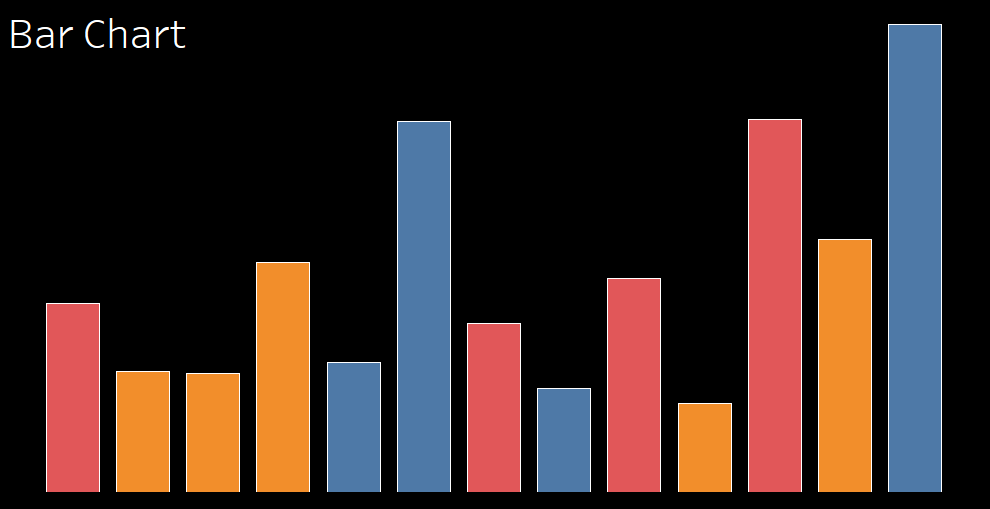
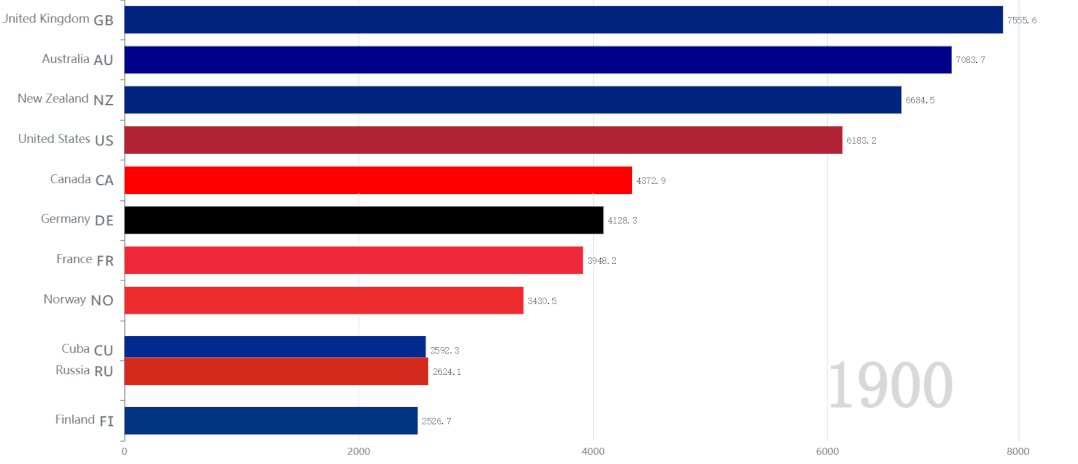
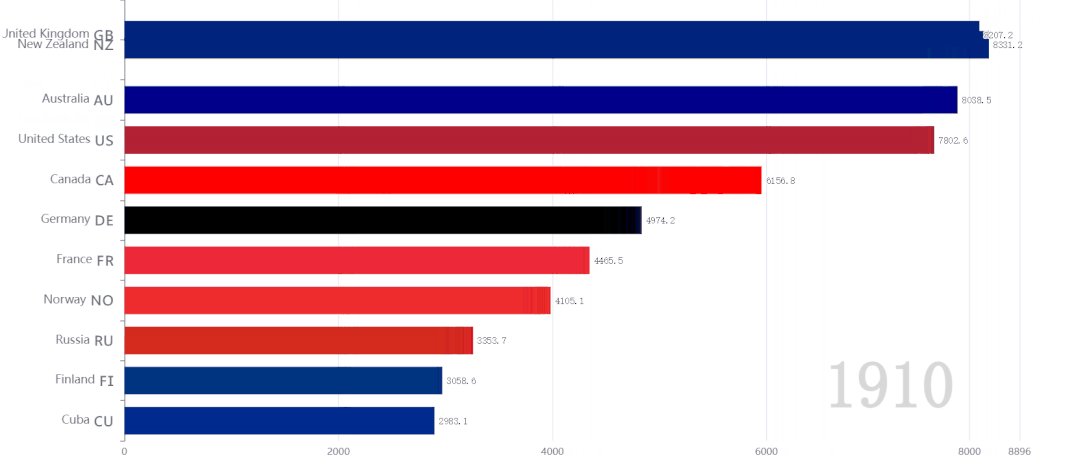
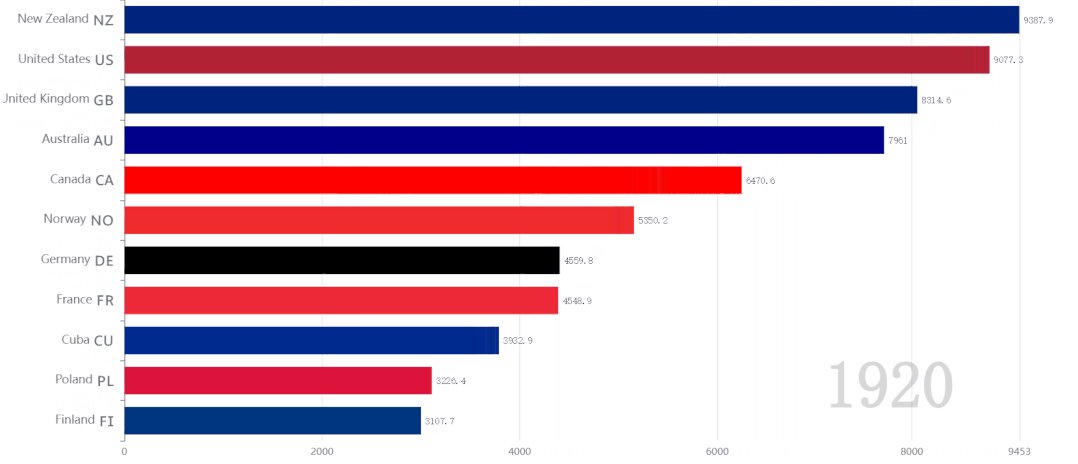
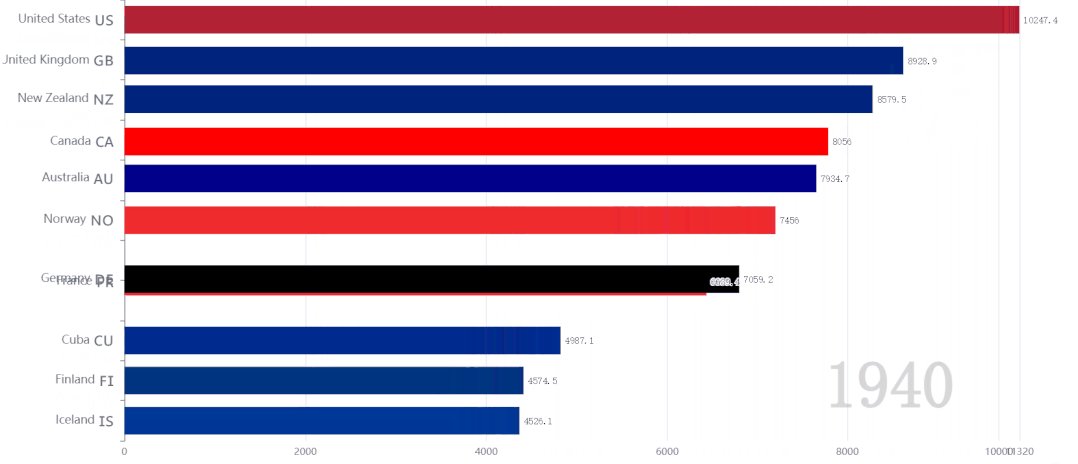
4.条形图


条形图是一种用矩形表示分组数据的图表,矩形条的长度与其表示的值成比例。可以垂直或水平绘制条形图。垂直条形图有时也称为折线图。图表的一个轴显示要比较的特定类别,另一个轴表示离散值。
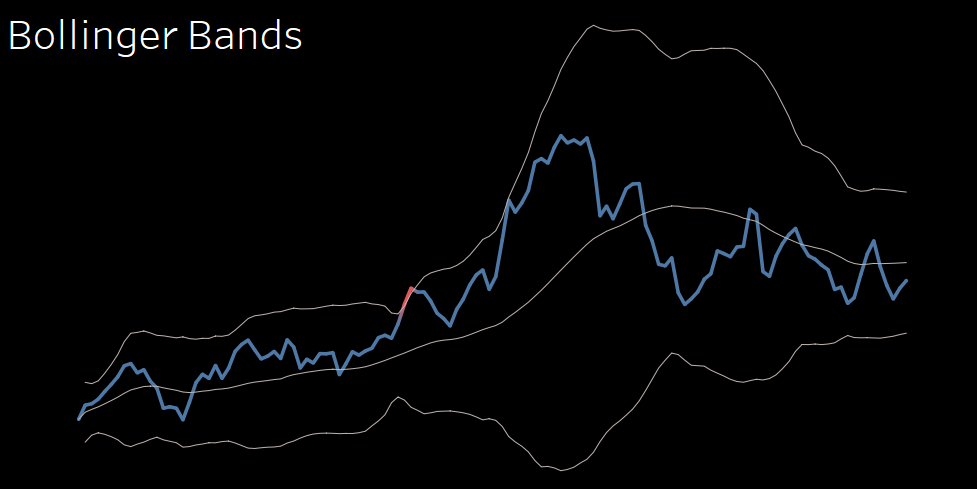
5.布林线指标


布林线指标,即BOLL指标,其英文全称是“Bollinger Bands”,布林线(BOLL)由约翰·布林先生创造,其利用统计原理,求出股价的标准差及其信赖区间,从而确定股价的波动范围及未来走势,利用波带显示股价的安全高低价位,因而也被称为布林带。其上下限范围不固定,随股价的滚动而变化。布林指标和麦克指标MIKE一样同属路径指标,股价波动在上限和下限的区间之内,这条带状区的宽窄,随着股价波动幅度的大小而变化,股价涨跌幅度大时,带状区变宽,涨跌幅度狭小盘整时,带状区则变窄。
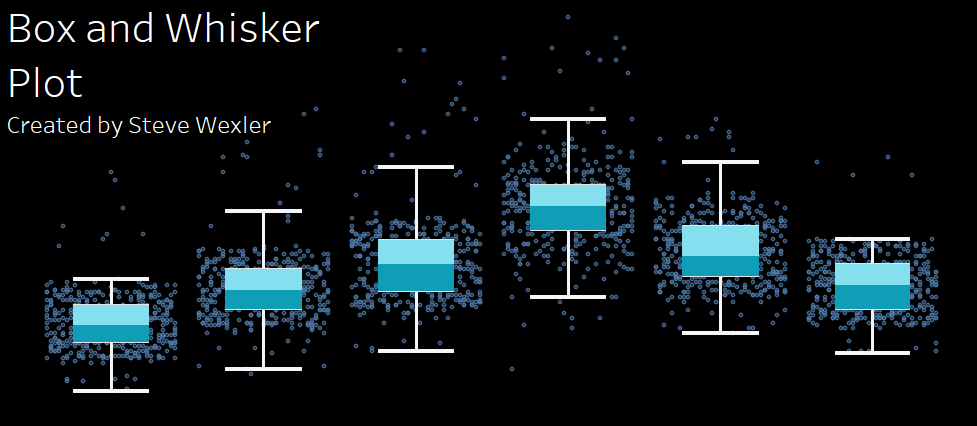
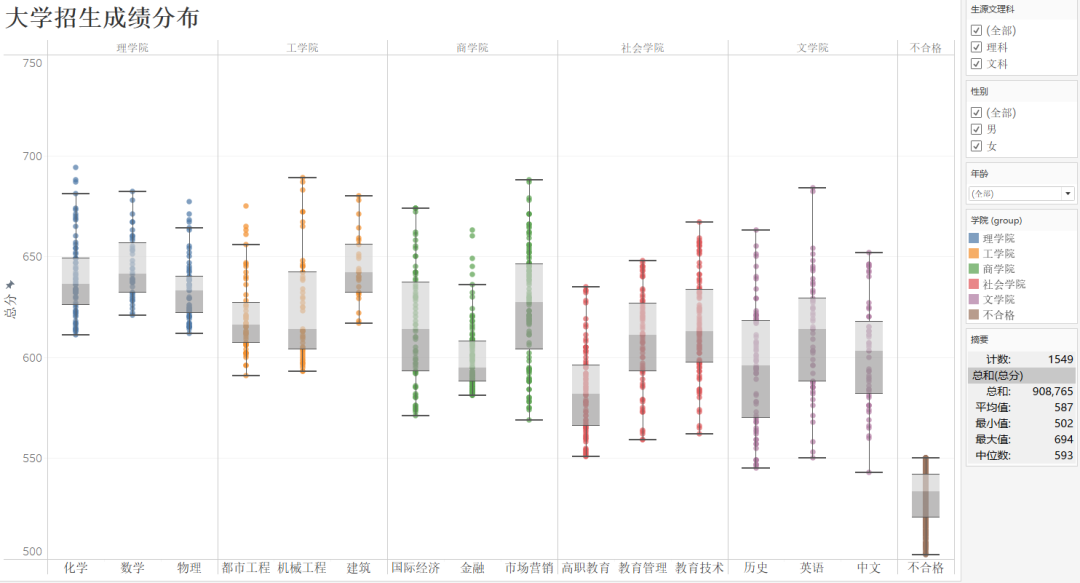
6.箱线图


(不同专业录取分数线箱线图)
在描述性统计中,箱线图是通过四分位数以图形方式描述数据的一种方便方法。方框图从方框(晶须)垂直延伸的线,表示上四分位数和下四分位数之外的可变性。异常值可绘制为单个点。箱线图是非参数图:它们显示统计总体样本的变化,而无需对潜在的统计分布进行任何假设。框的不同部分之间的间距表示数据的分散度(扩散)和偏度,并显示异常值。除了点本身,它们还允许人们直观地估计各种L-估计量,尤其是四分位区间、中间铰链、区间、中间区间和三均值。箱线图可以水平或垂直绘制。
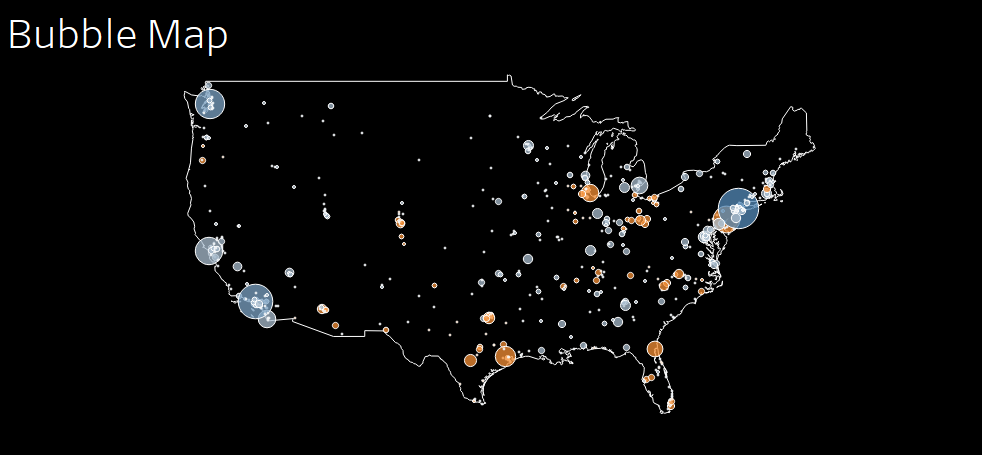
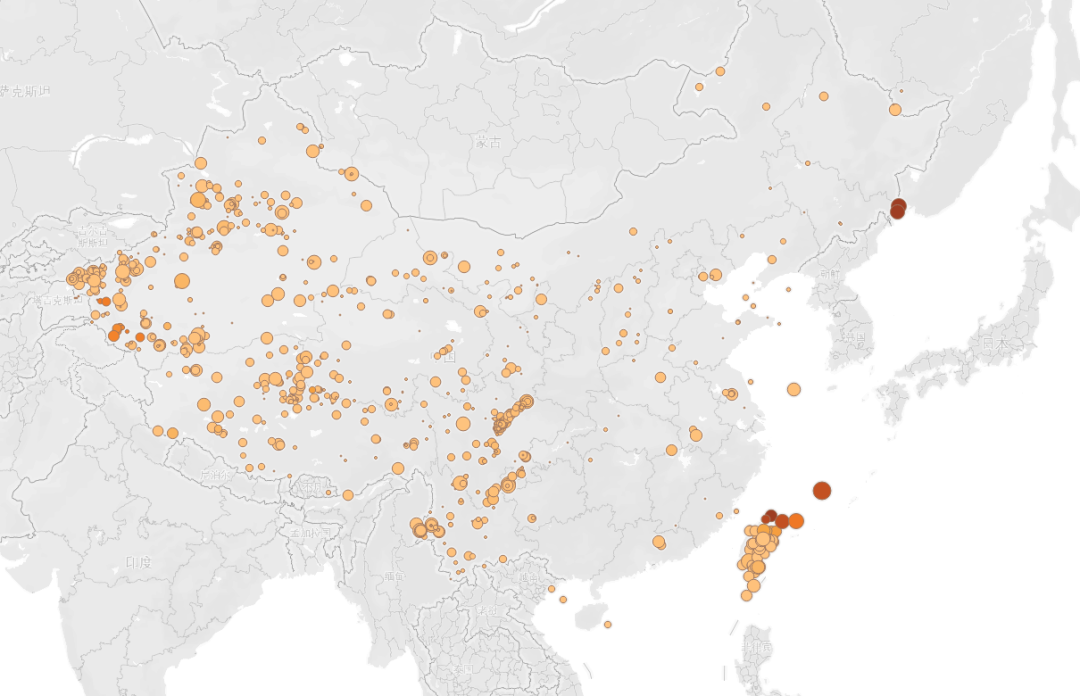
7.气泡地图


(地震追踪,圆圈大小代表震级,颜色代表深度)
气泡地图,圆圈显示在指定的地理区域上,圆圈的面积与其在数据集中的值成比例。气泡地图可以很好地比较地理区域的比例,而不会出现区域面积大小引起的问题。但是,气泡地图的主要缺陷是,过大的气泡可能会与贴图上的其他气泡和区域重叠,因此需要对此加以说明。
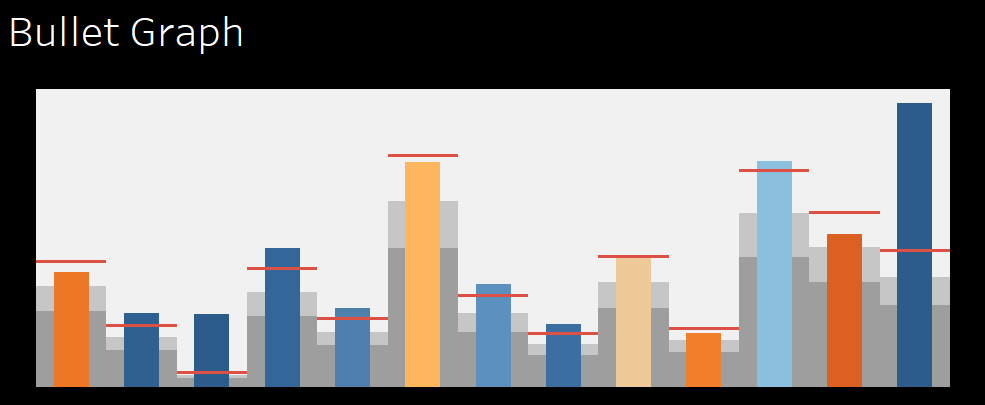
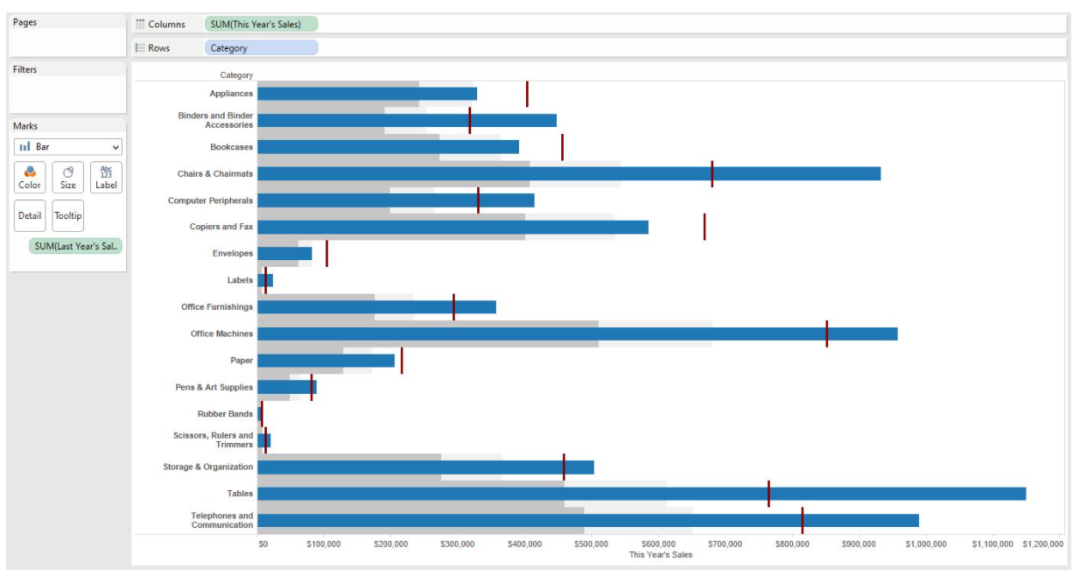
8.子弹图


(不同产品的预计销售目标以及实际销售情况)
子弹图是Stephen Few开发的条形图的变体。子弹图的灵感来自于许多仪表板中的传统温度计图表和进度条。子弹图是为了克服量规和仪表的基本问题而开发的:它们通常显示的信息太少,需要太多的空间,并且充斥着无用和分散注意力的装饰。子弹图以一个单一的主要度量(例如,本年度迄今的收入)为特征,将该度量与一个或多个其他度量进行比较,以丰富其含义(例如,与目标进行比较),并在绩效的定性范围(如差、满意和良好)中显示。定性范围显示为单个色调的不同强度,以使色盲者能够识别,并将仪表板上颜色的使用限制在最低限度。
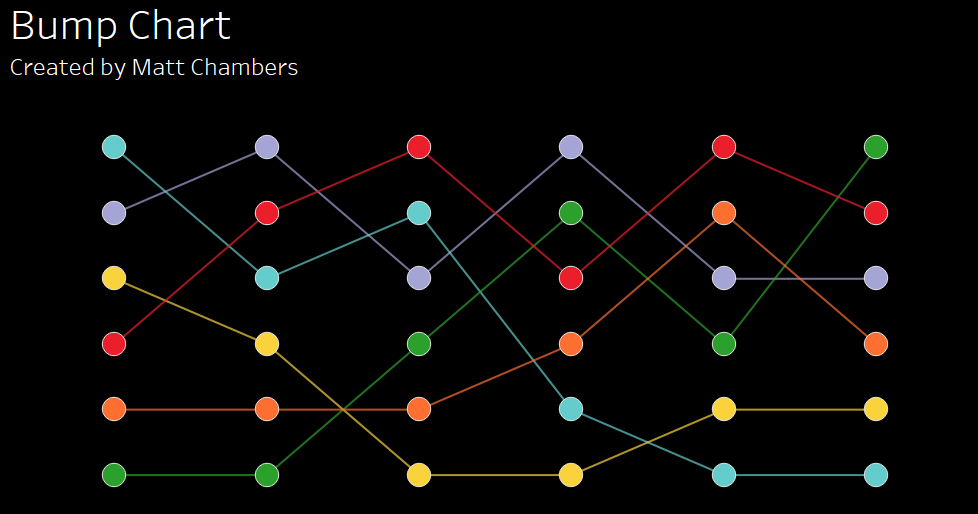
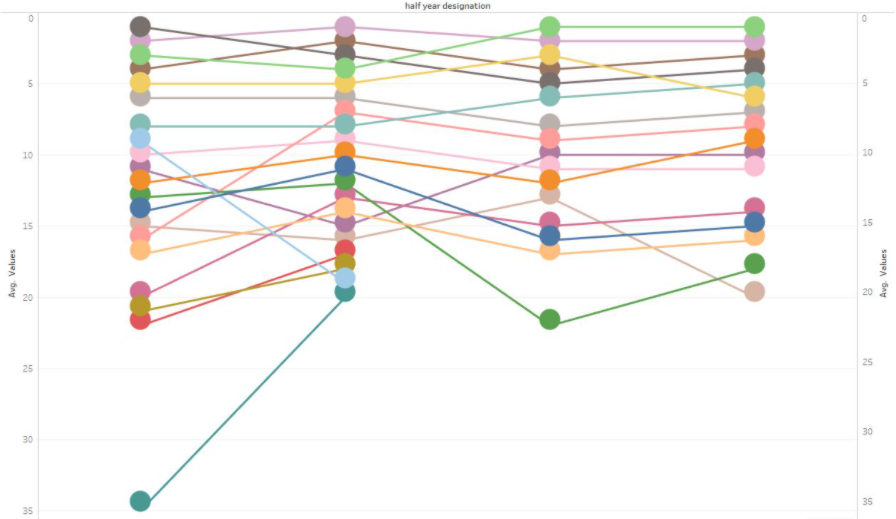
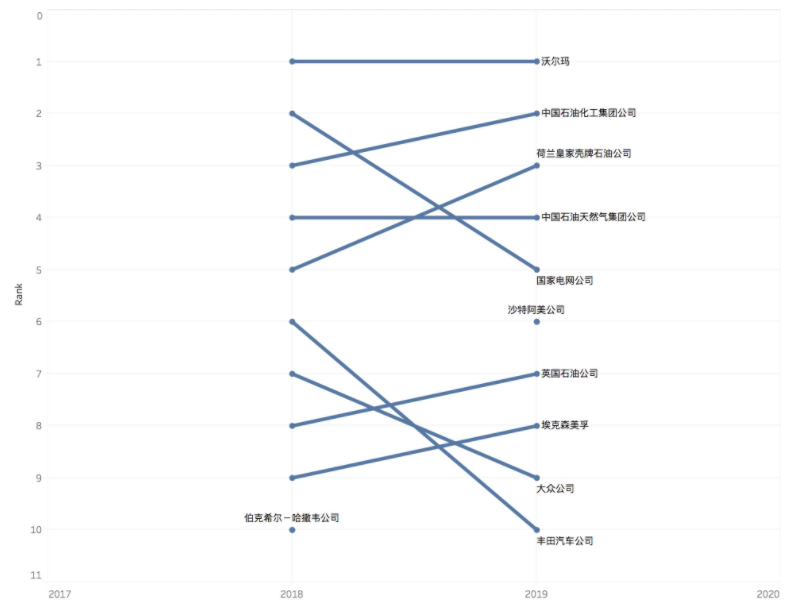
9.凹凸图


(不同产品半年内排名变化)
凹凸图用于使用其中一个测量值将两个维度相互比较。它们对于探索值在时间维度、地点维度或与分析相关的其他维度上的排名变化非常有用。
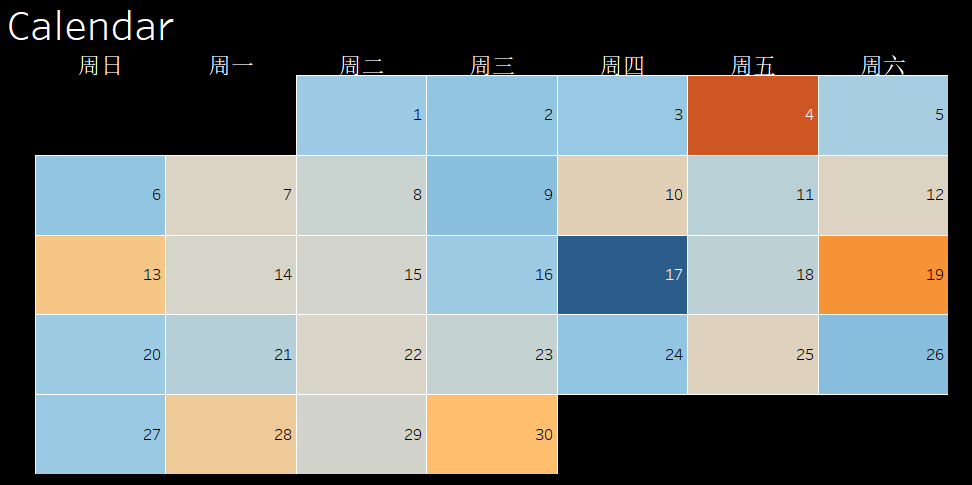
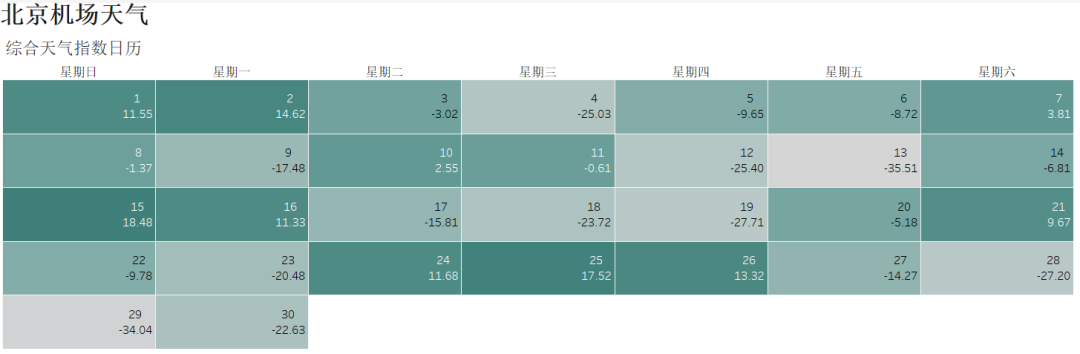
10.日历图


(一个月内北京机场天气综合指数变化,颜色深浅代表指数高低)
日历图用于显示长时间跨度内的活动,如月份或年份。当你想说明一些数量是如何随一周中的某一天而变化,或者它是如何随时间变化的时候,最好使用日历图。
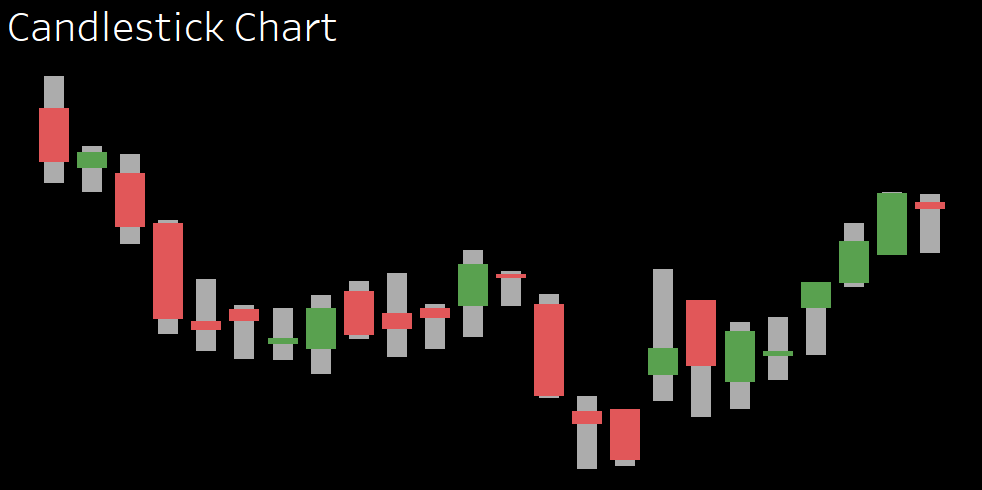
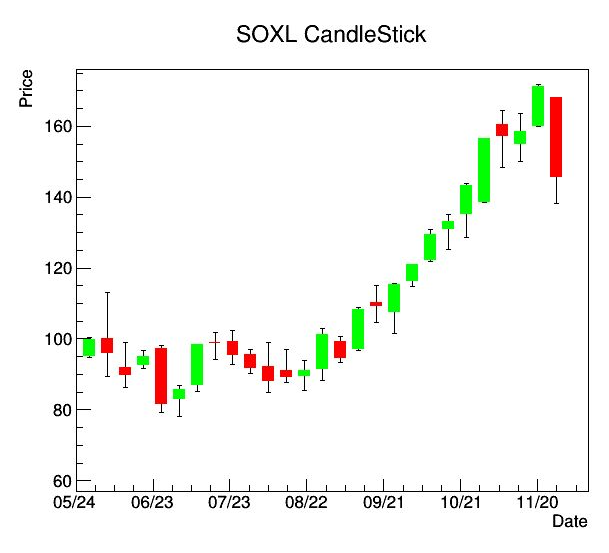
11.烛台图


烛台图(也称为日本烛台图)是一种金融图表,用于描述证券、衍生品或货币的价格变动。每个“烛台”通常显示一天;因此,举例来说,一个月图表可能显示20个交易日为20个“烛台”。
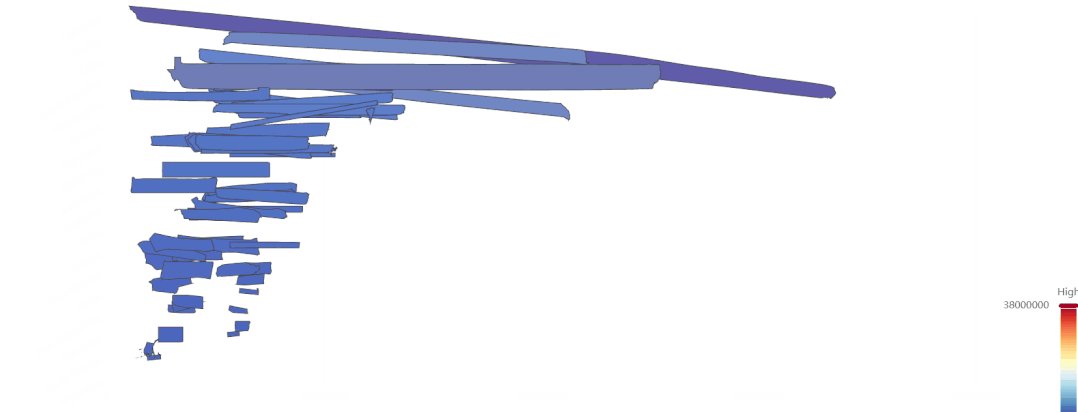
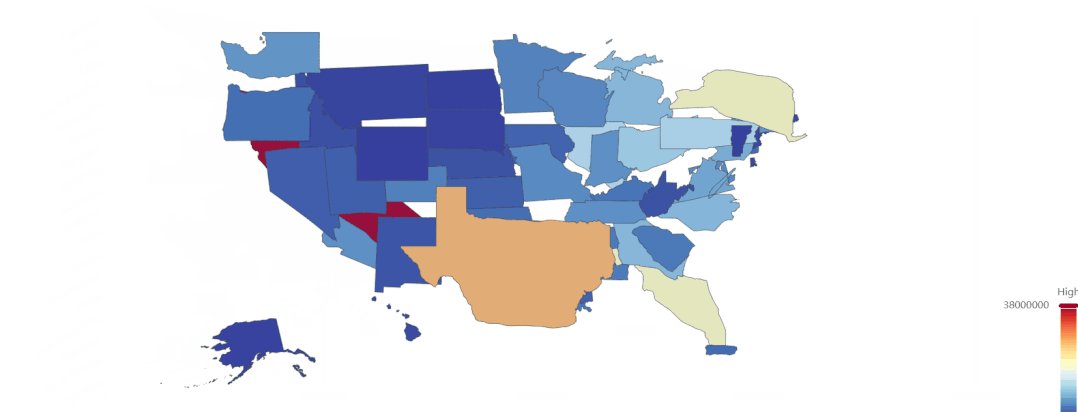
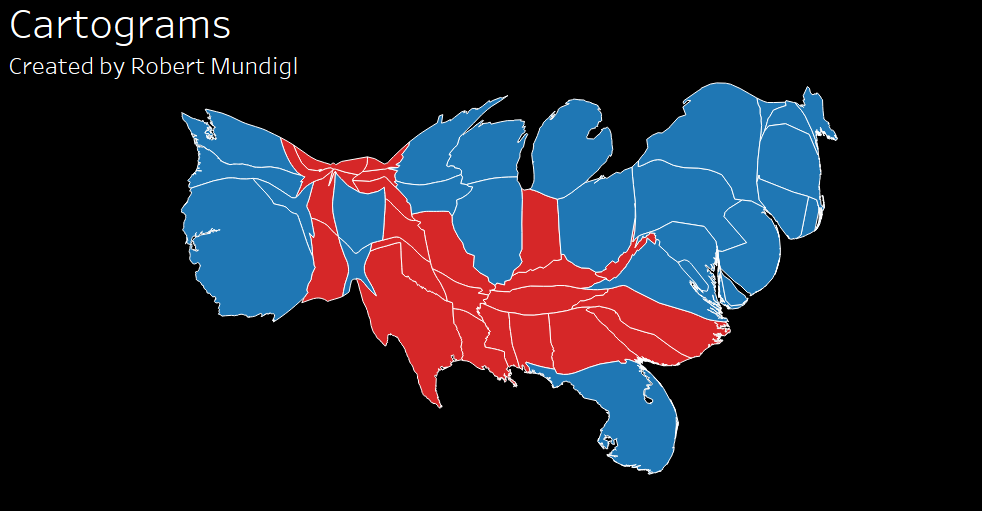
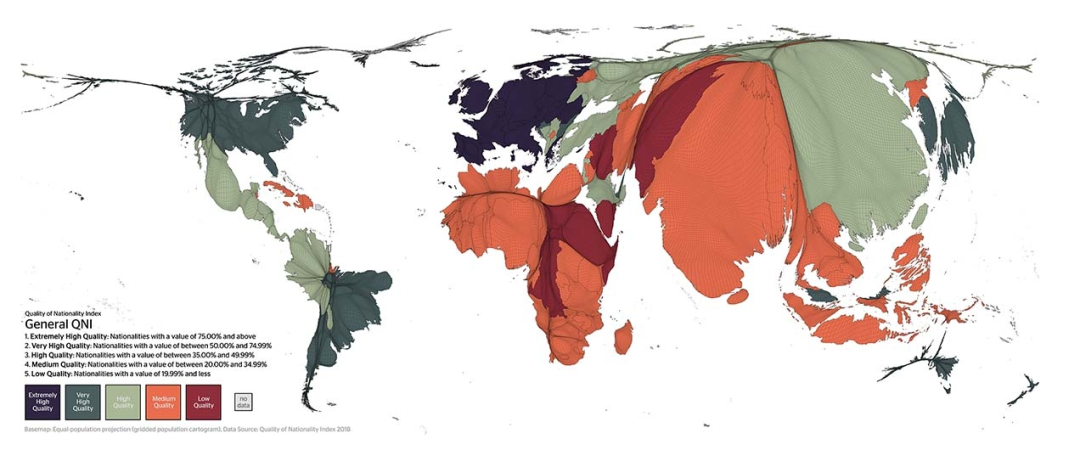
12.卡通图


卡通图是一种地图,其中一些专题地图变量——如旅行时间、人口或国民生产总值——被陆地面积或距离所替代。地图的几何体或空间被扭曲,以便传达该替代变量的信息。
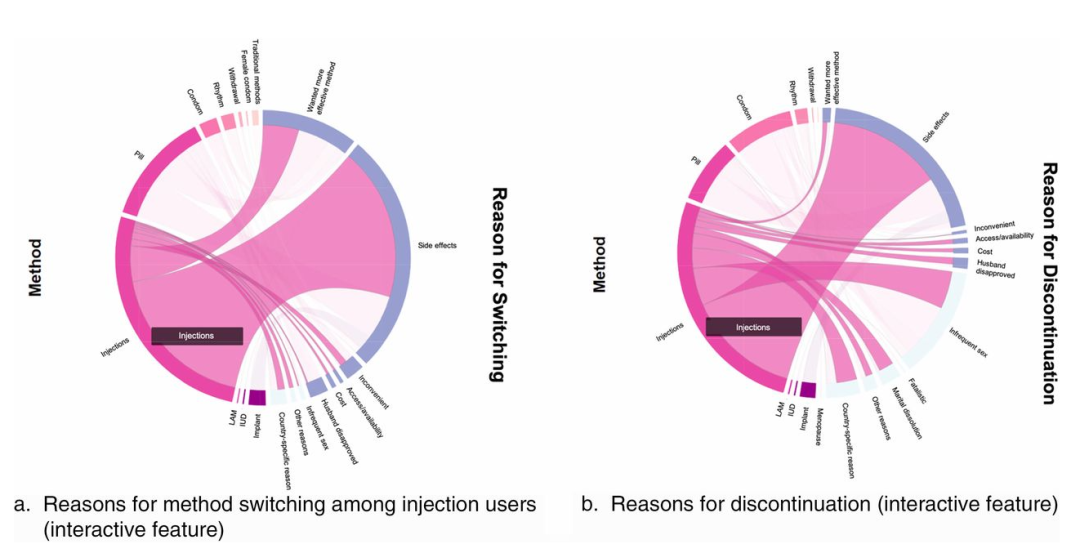
13.弦图


弦图是一种显示矩阵中数据之间相互关系的图形方法。数据围绕圆呈放射状排列,点之间的关系通常绘制为将数据连接在一起的圆弧。
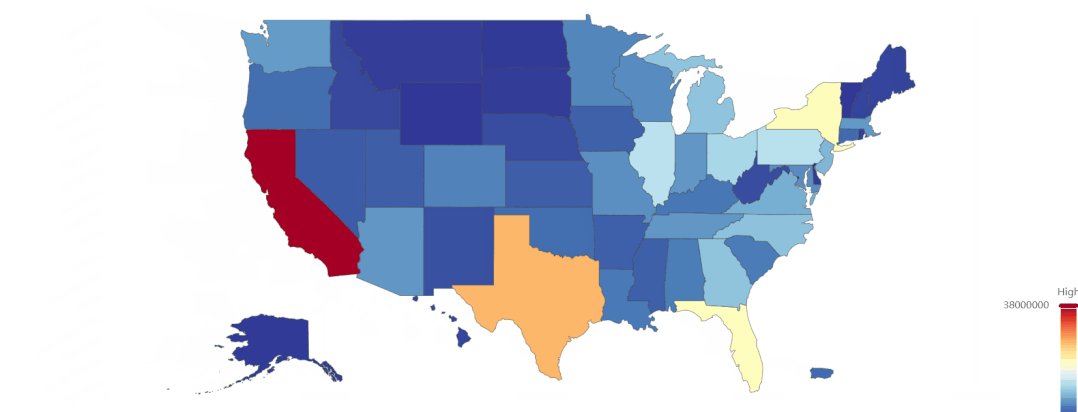
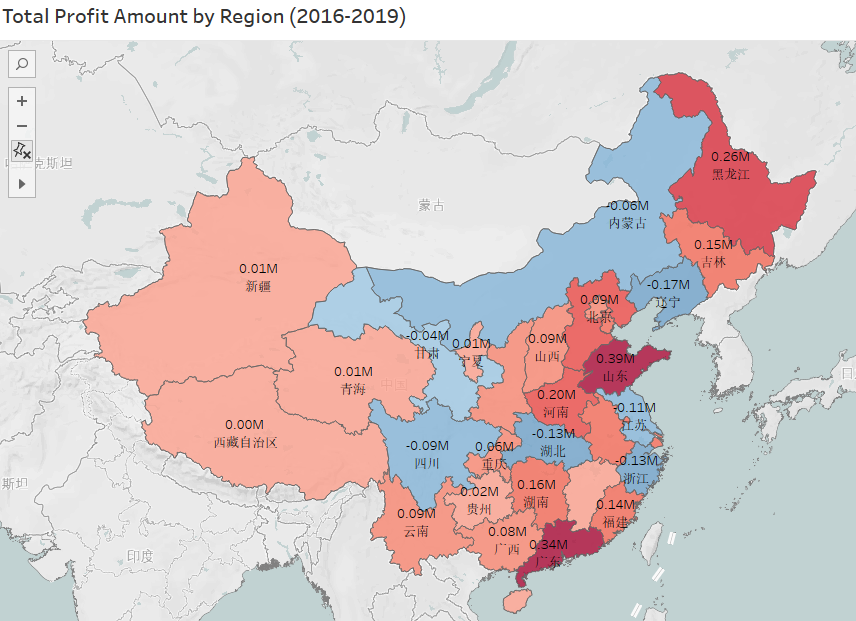
14.分级统计图


(不同省份销售利润的高低,由颜色代表)
分级统计地图是一种主题地图,其中区域的阴影或图案与地图上显示的统计变量(如人口密度或人均收入)的测量值成比例。分级统计图法可反映布满整个区域的现象(如地貌切割密度)、呈点状分布的现象(如居民点的密度)或线状分布的现象(如河流密度或道路网密度),但较多的是反映呈面状但属分散分布的现象,如反映人口密度、某农作物播种面积的比、人均收入等。此法因常用色级表示,故亦称色级统计图法。
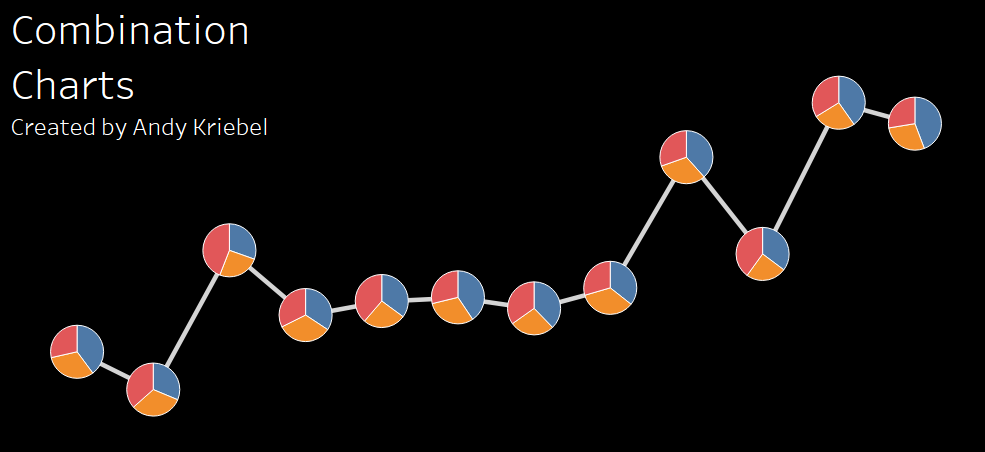
15.组合图表

组合图表是在同一图纸中使用多个标记类型的视图。例如,可以将利润总额显示为横条,横条上有一条线显示销售总额。还可以使用组合图表在同一视图中显示多个详细级别。例如,可以有一个折线图,其中各行显示每个客户细分一段时间内的平均销售额,然后可以有另一行显示所有客户细分的组合平均值。
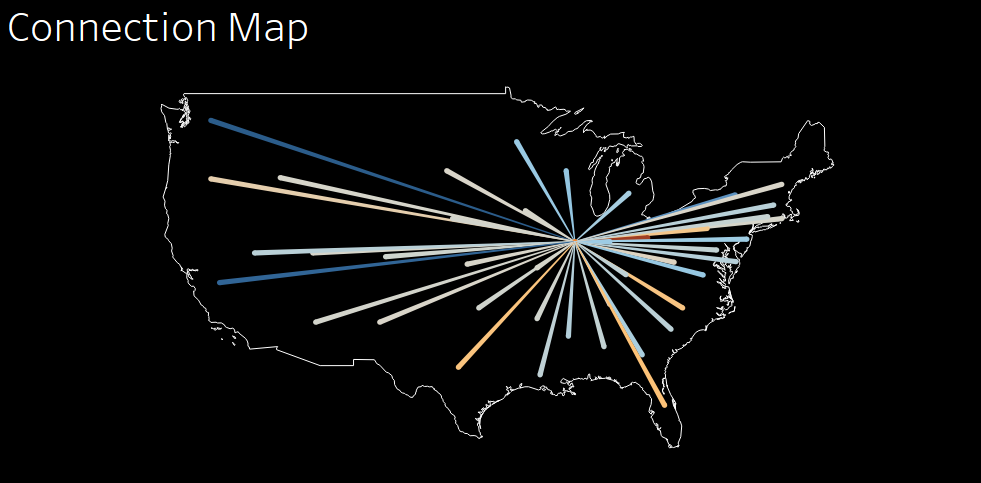
16.连接地图


连接地图是通过直线或曲线将放置在地图上的点连接起来绘制的。虽然连接地图非常适合在地理位置上显示连接和关系,但它们也可以用于通过单个链接显示地图路线。连接图还可以通过连接的分布或连接在地图上的集中程度来显示空间模式。
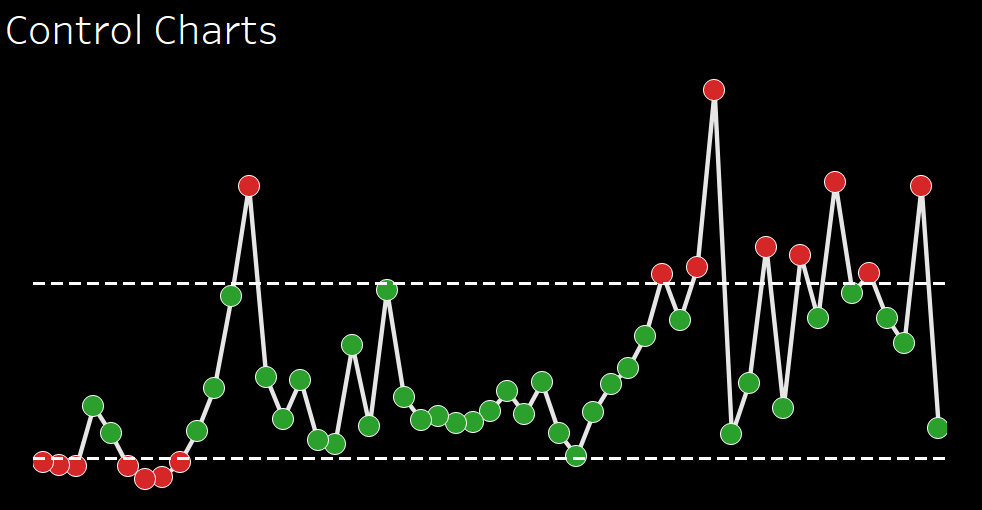
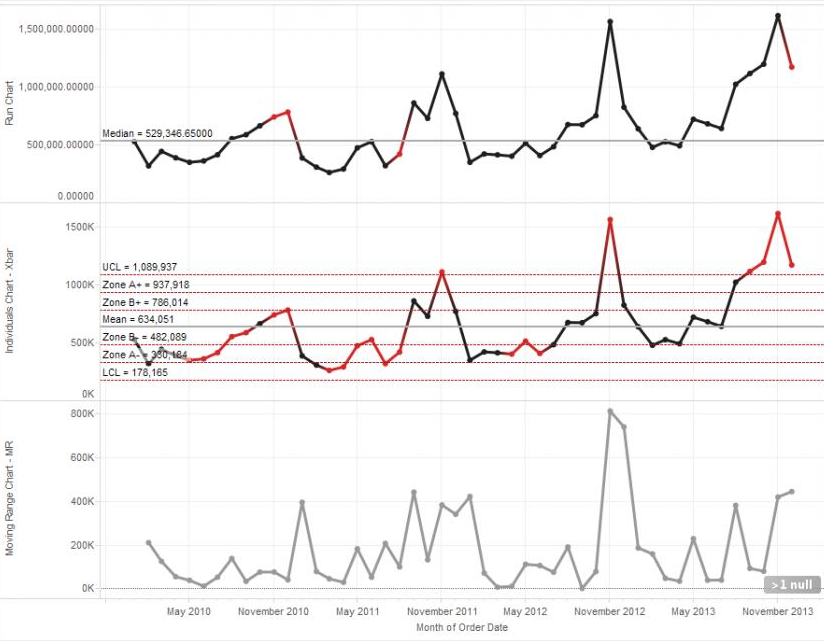
17.控制图


控制图是用于研究过程如何随时间变化的图形。数据按时间顺序绘制。控制图总是有一条中心线表示平均值,一条上线表示控制上限,一条下线表示控制下限。这些线是根据历史数据确定的。
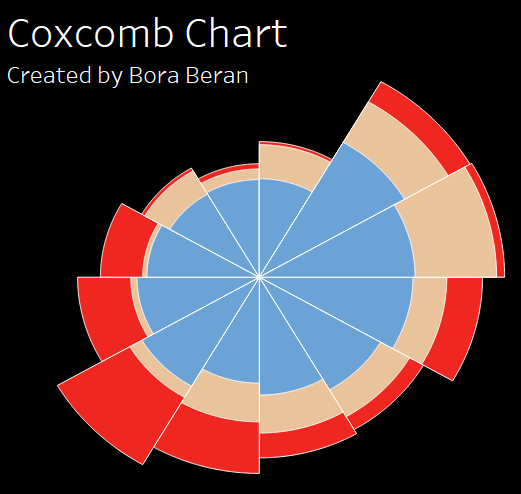
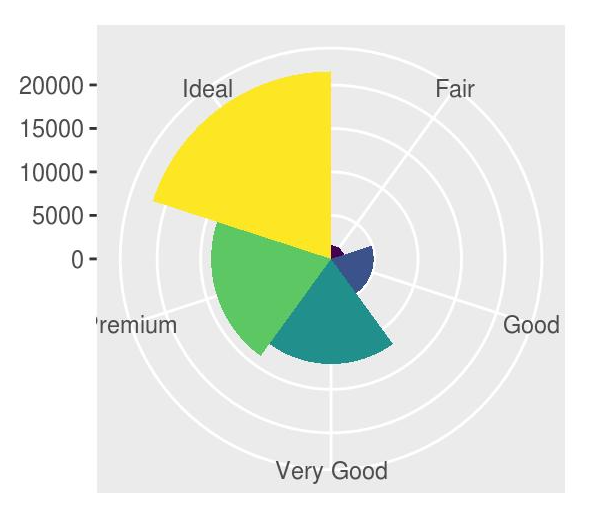
18.南丁格尔玫瑰图


Coxcomb图,有时被称为极区图或玫瑰图,是条形图和饼图的组合。不是根据数据更改角度,而是通过更改半径调整每个线段的面积。重要的是,不是纯粹根据数据更改半径,而是按比例更改半径,以便每个线段的面积随数据的变化而变化。更改原始半径值将不成比例地更改面积,导致人们错误地感知数据。Coxcombs有助于使季节性模式可见,淡化细微差异,同时提供更好的图像。
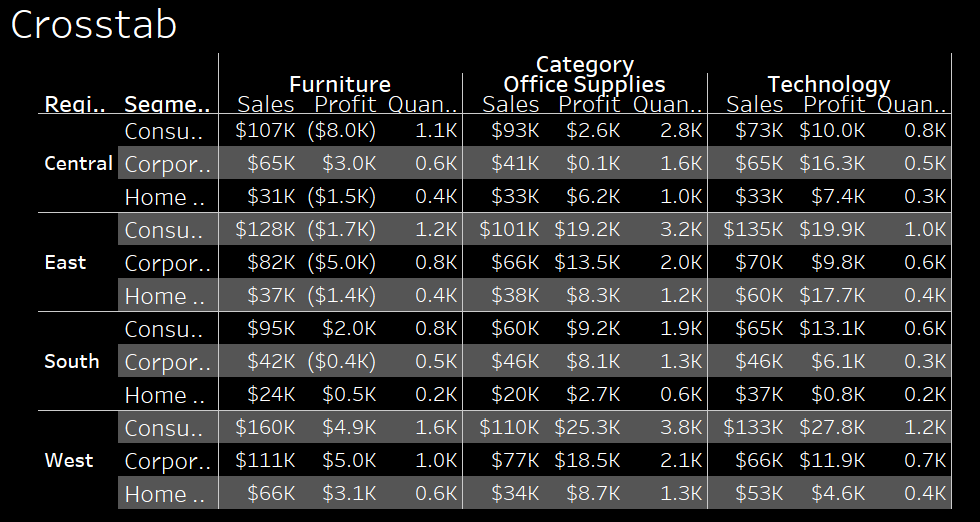
19.交叉表


交叉表将来自一个或多个来源的数据组合和/或汇总为简明格式,以供分析或报告。交叉表显示两个或多个变量的联合分布,它们通常以矩阵中列联表的形式表示。
(由于和excel格式相仿,个人认为是Tableau里最体现造轮子特点的一张图。)
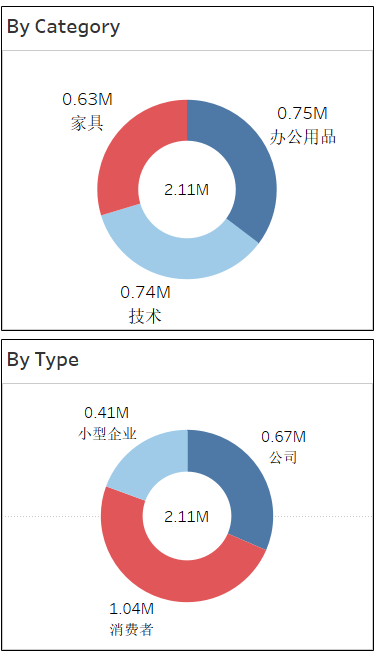
20.环形图


(按产品种类、客户类型划分销售额,圆心为销售总额)
就像饼图一样,环形图是一种图形类型,其中一个圆被划分为多个扇区,每个扇区代表整体的一部分。不同之处在于,圆环图切掉了圆的中心,这允许您显示有关可视化数据的附加信息。
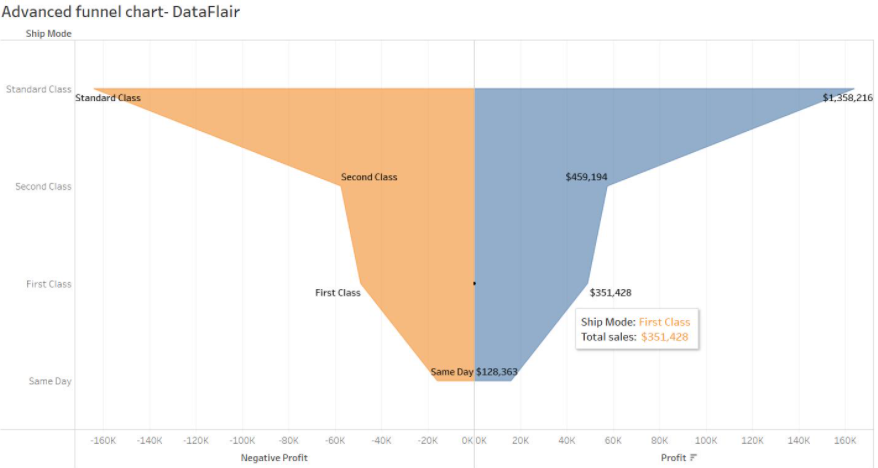
21.漏斗图


(按照不同阶段区分利润)
漏斗图是一种图表,通常用于表示销售流程中的各个阶段,并显示每个阶段的潜在收入。这种类型的图表在识别组织销售流程中的潜在问题方面也很有用。漏斗图类似于堆积百分比条形图。
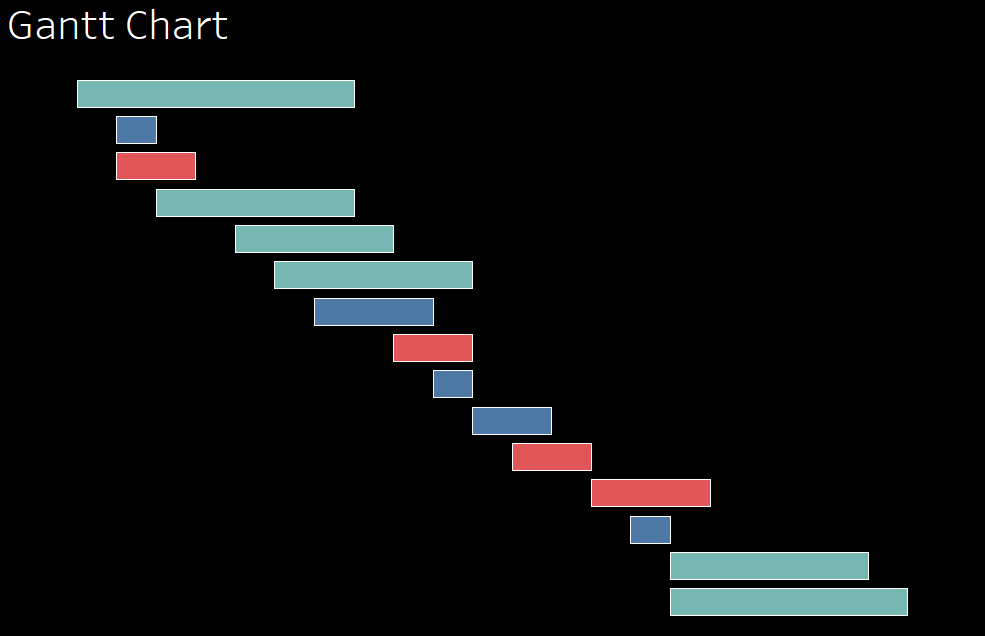
22.甘特图

(不同产品在特定时间段是否完成装运)
甘特图是一种图表,其中一系列水平线显示在特定时间段内完成的工作量或完成的生产量与这些时间段内计划的工作量的关系。
23.热图

热图是数据的图形表示,其中矩阵中包含的各个值表示为颜色。分形贴图和树贴图通常都使用类似的颜色编码系统来表示层次结构中某个变量的值。
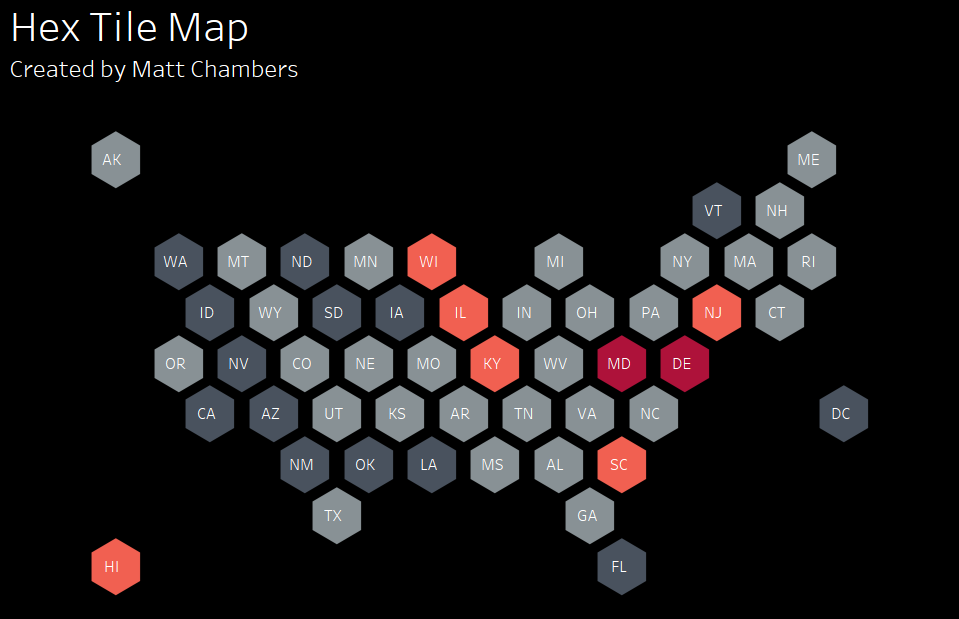
24.六边形平铺地图

六边形平铺地图是一种使用六边形表示地理区域的图,以防止具有较大地理区域产生偏移。
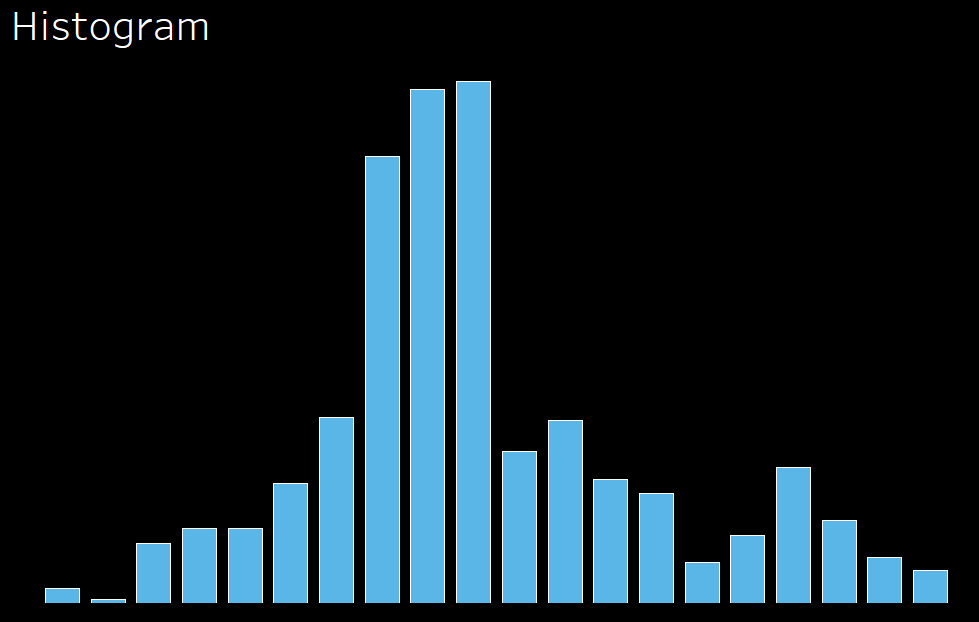
25.直方图


直方图是显示分布形状的图表。直方图看起来像条形图,但将连续度量值分组到范围或数据桶中。
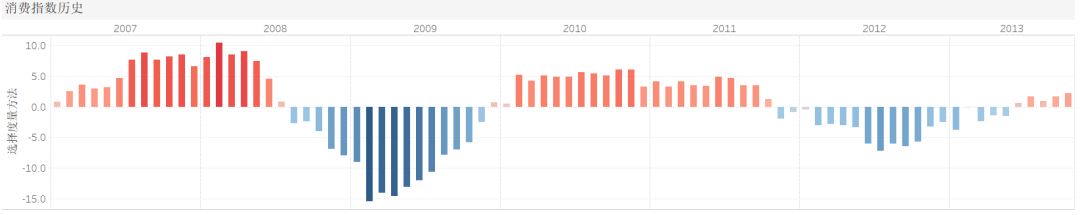
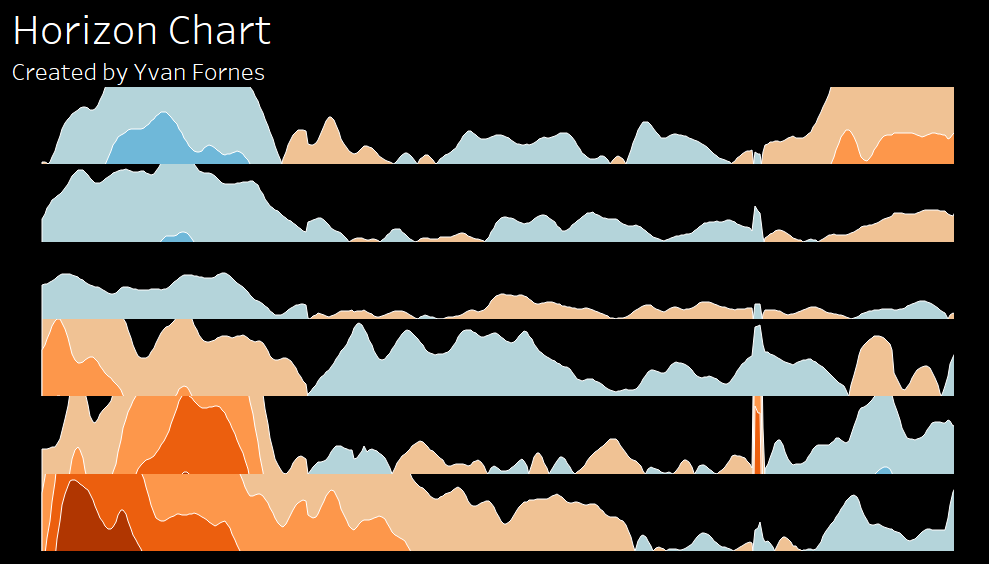
26.地平线图

地平线图是一种功能强大的工具,用于在一个类别内的多个项目之间比较一段时间内的数据。
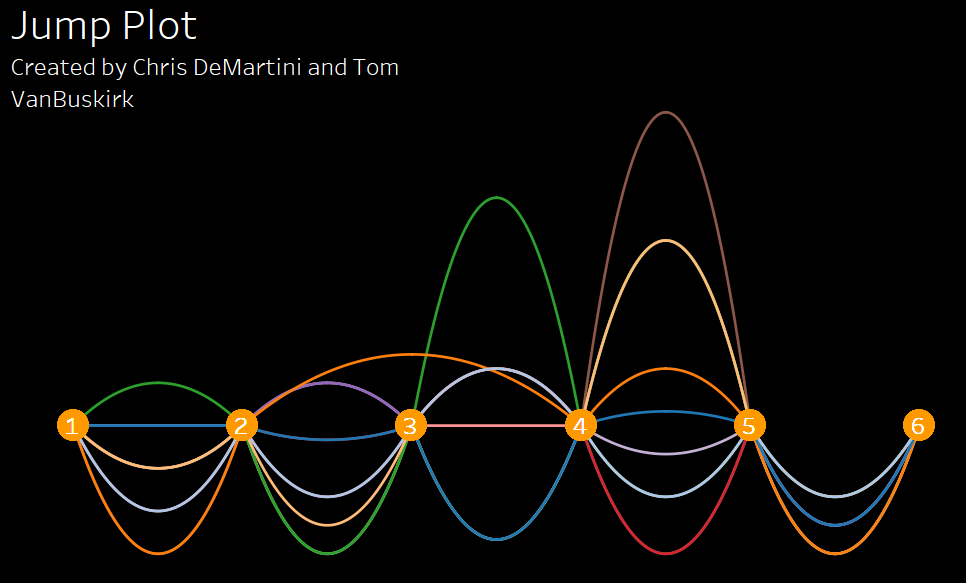
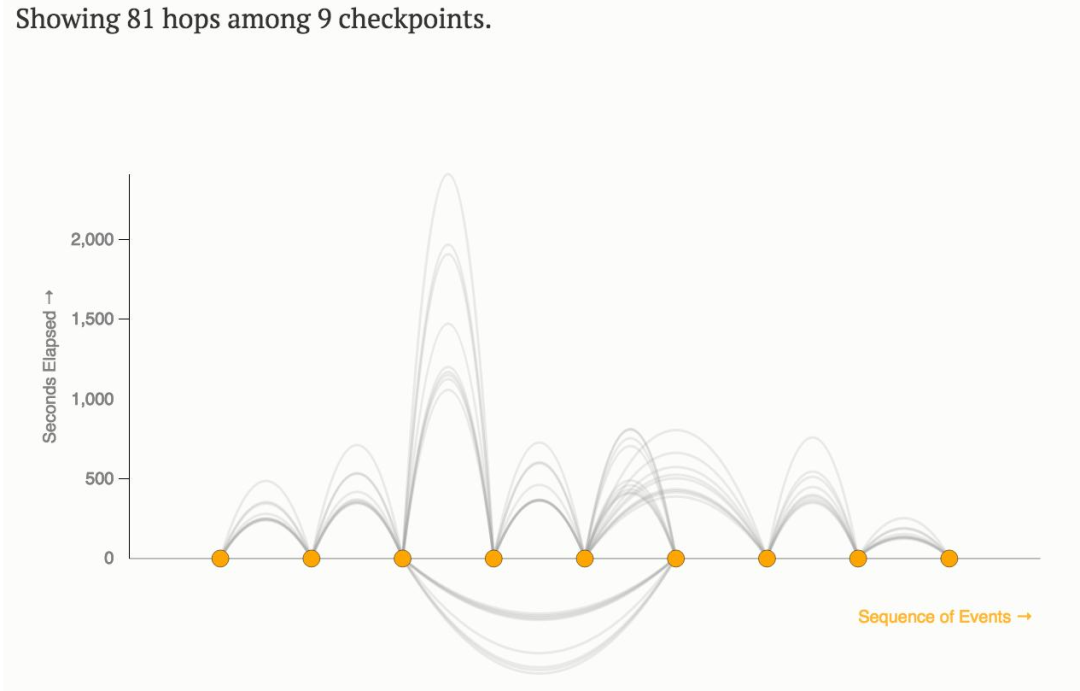
27.跳转图

跳转图允许对具有多种变体的序列事件数据进行可扩展的图形化,以成功地可视化工作流的性能。
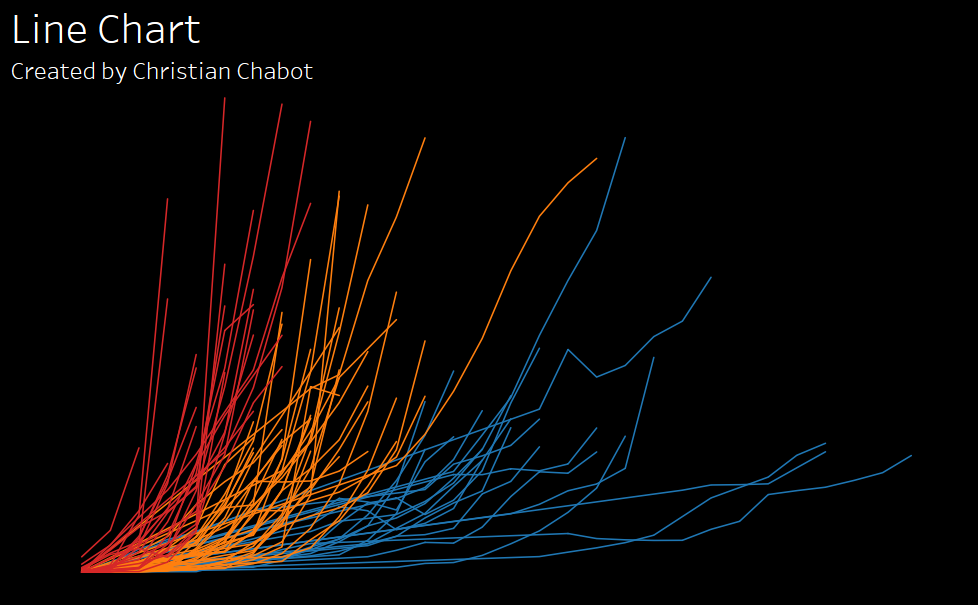
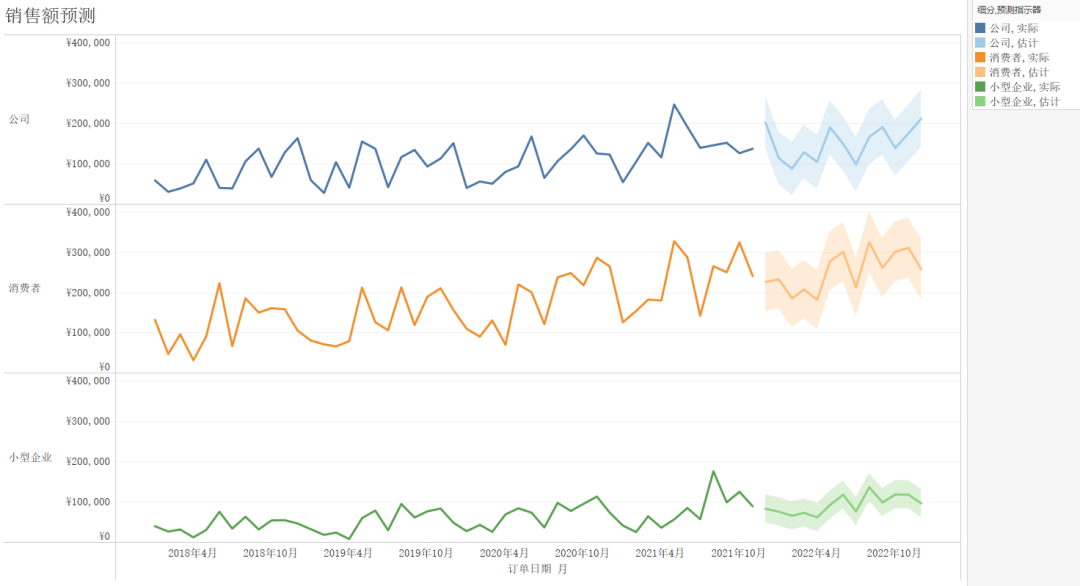
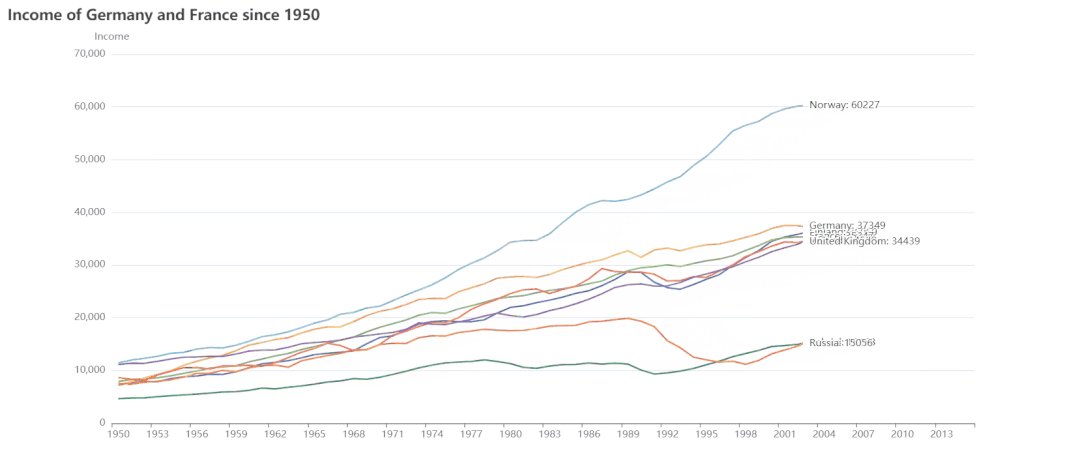
28.折线图


(不同类型客户销售额趋势以及按照线性回归模型预测未来销量)

折线图连接视图中的各个数据点。它们提供了一种可视化价值序列的简单方法,在您希望看到随时间变化的趋势或预测未来价值时非常有用。
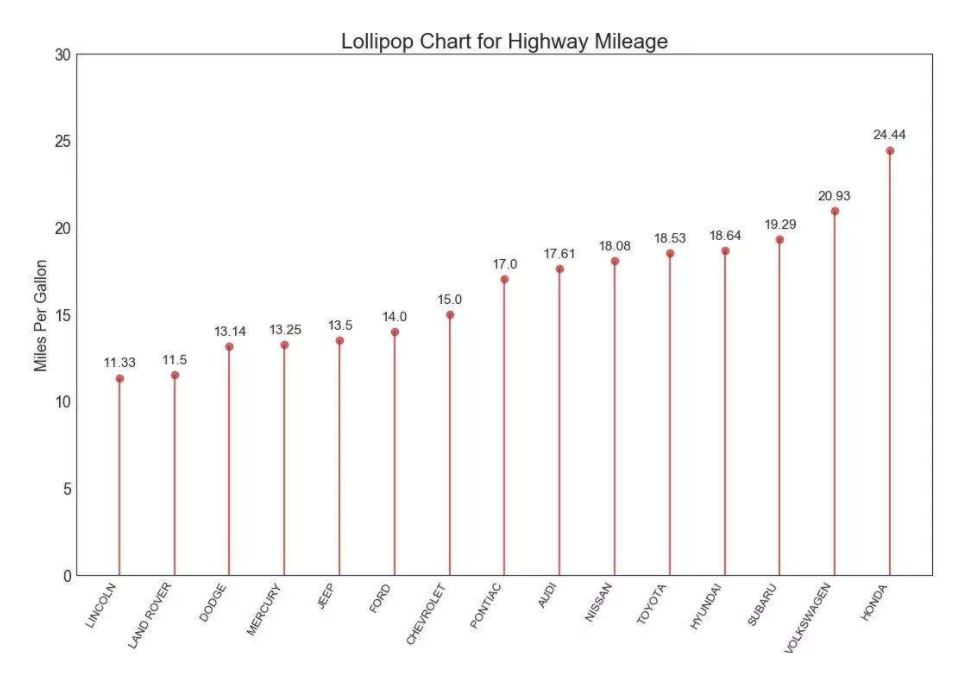
29.棒棒糖图


棒棒糖图是折线图和点图的组合,允许您在图表中添加更详细的信息。
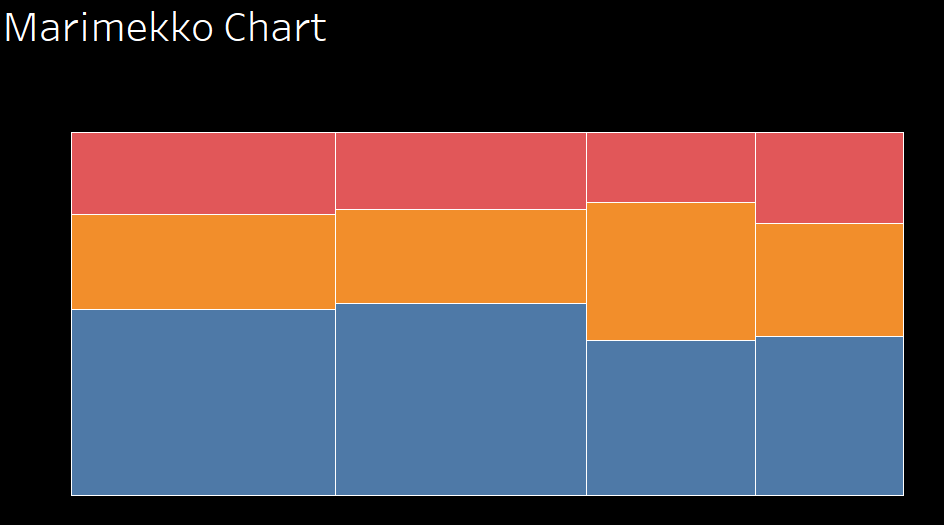
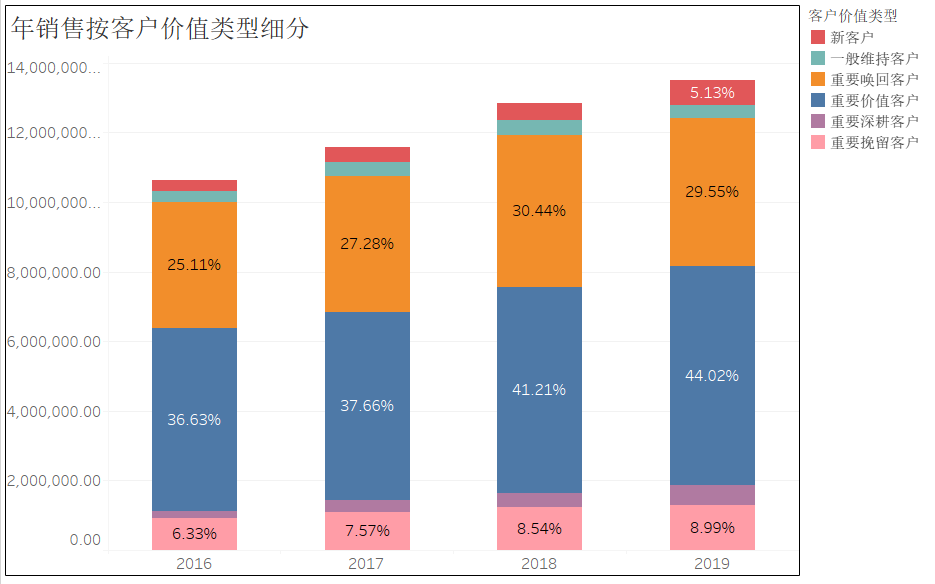
30.Mekko图

Mekko图(有时也称为marimekko图)是二维堆叠图。除了常规堆叠图表的不同线段高度外,Mekko图表的列宽也不同。列宽按比例缩放,使总宽度与所需图表宽度匹配。
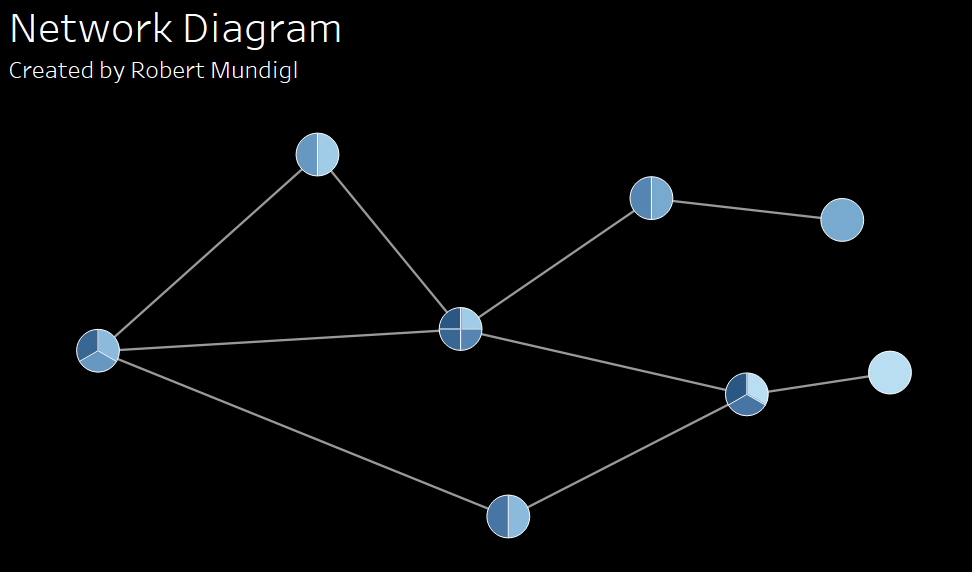
31.网络图

这种类型的可视化显示了事物是如何通过使用节点/顶点和链接线来表示它们的连接而相互连接的,并有助于说明一组实体之间的关系类型。
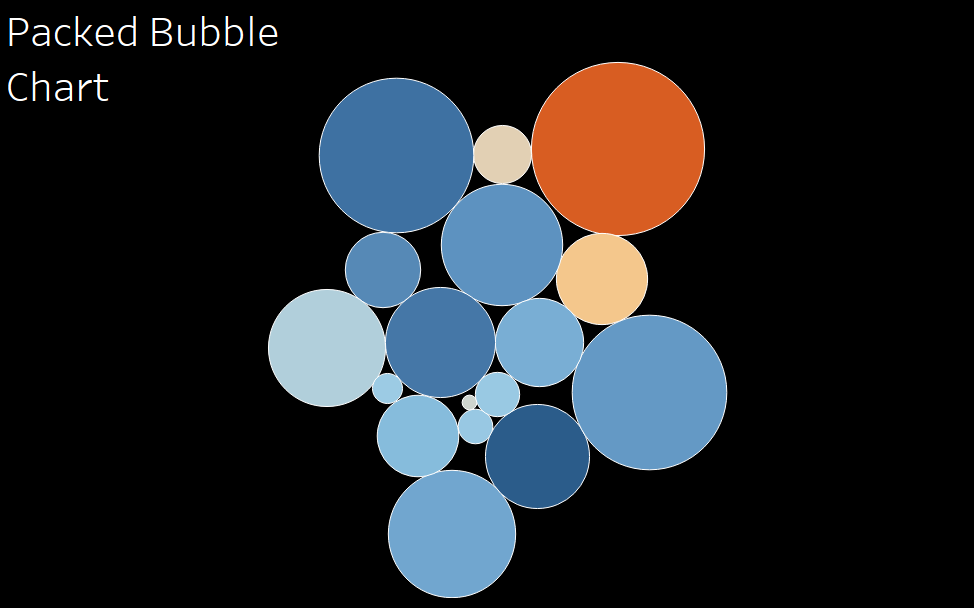
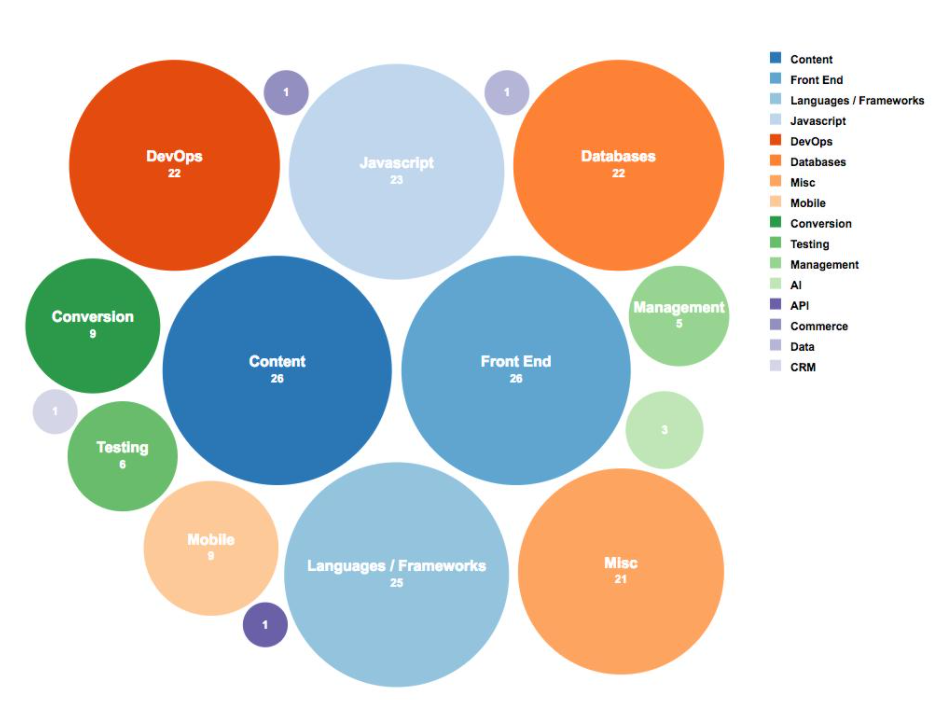
32.压缩气泡图


使用压缩气泡图在一组圆圈中显示数据。尺寸定义单个气泡,度量定义单个圆的大小和颜色。
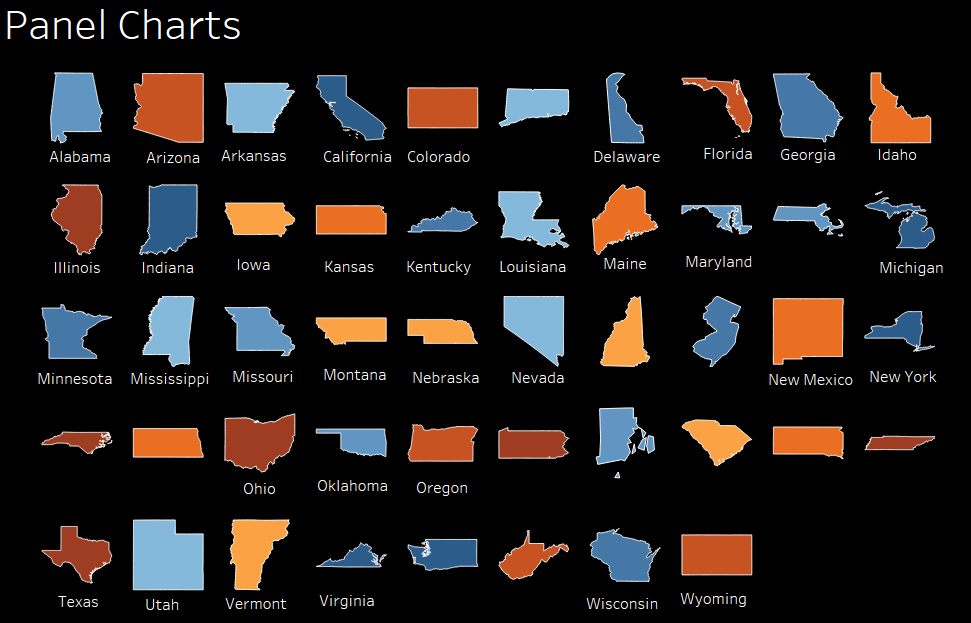
33.面板图

面板图是一组类似的图表,整齐地排列在面板中,以帮助我们理解一些包含多个变量的数据。
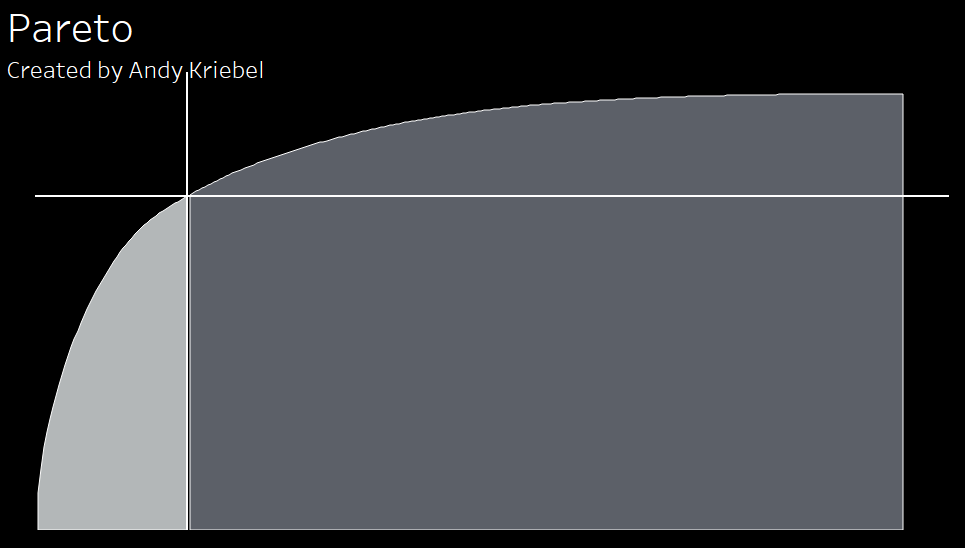
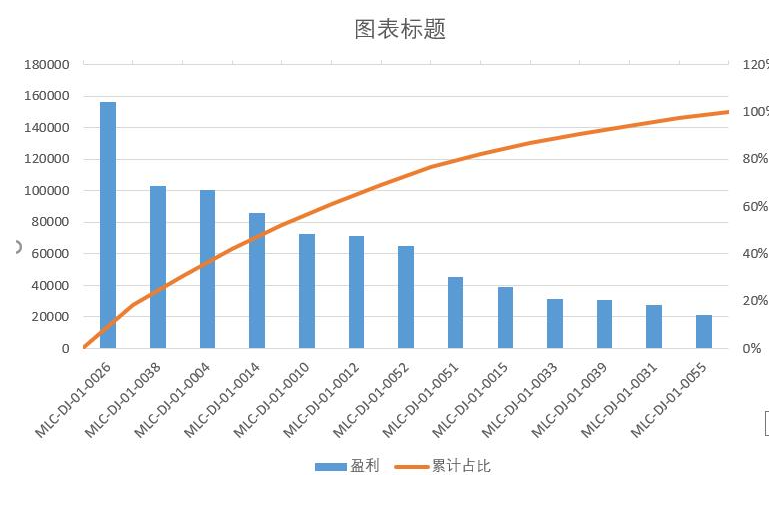
34.帕累托图


以Vilfredo Pareto命名的Pareto图表是一种包含条形图和折线图的图表类型,其中单个值由条形图按降序表示,累积总数由线条表示。
35.饼图

使用饼图显示比例。
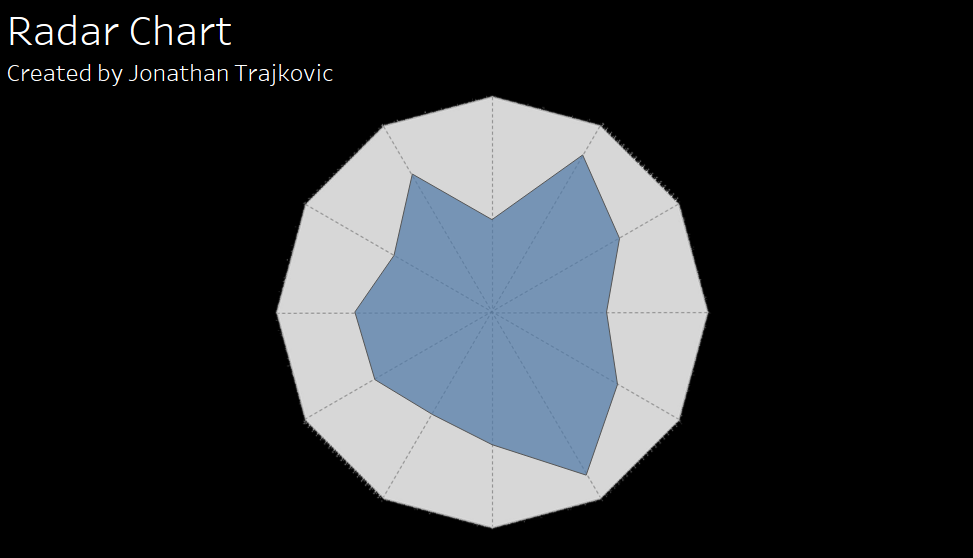
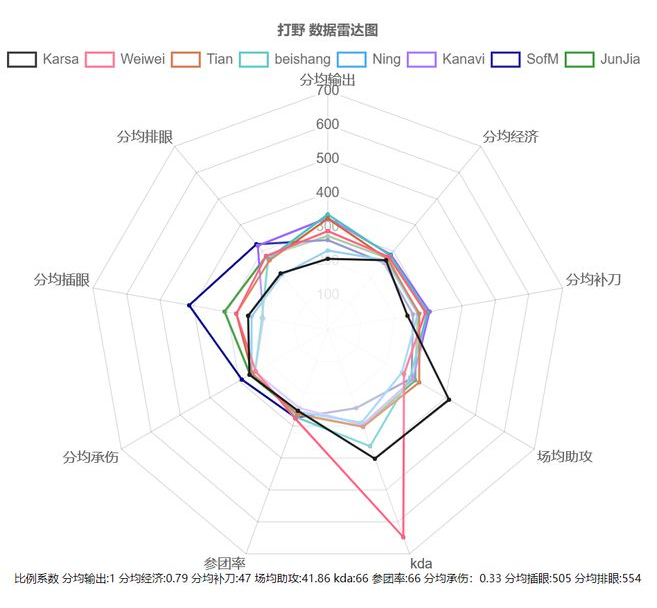
36.雷达图


(LPL打野数据雷达图)
雷达图是一种以二维图的形式显示多元数据的图形方法,该二维图由三个或更多定量变量组成,这些变量从同一点开始在轴上表示。轴的相对位置和角度通常不具信息性。
37.圆型条形图


圆型条形图只是在极坐标系上绘制的条形图,而不是在笛卡尔坐标系上绘制的条形图。虽然看起来很酷,但圆型条形图的问题是条形长度可能会被误解。外部的每个条相对于最后一个相对较长,即使它们代表相同的值。这是因为每个杆必须位于不同的半径,所以每个杆都是根据其角度来判断的。我们的视觉系统更擅长解释直线,因此笛卡尔条形图是比较数值的更好选择。因此,使用圆型条形图主要是为了美观。
38.圆型柱形图

这种类型的图形使用同心圆网格在其上绘制条形图。图上的每个圆表示一个刻度上的值,而径向分隔符(从中心跨越的线)用于每个类别或间隔(如果是直方图)。通常,刻度上的较低值从中心开始,随着每个圆的增大而增大。但是,负值也可以显示在圆型柱状图上,法是从任何一个外圆(从中心圆)开始零位,并将其内的所有圆用于负值。
39.圆型树形图

这种类型的可视化通过一系列环显示层次结构,这些环为每个类别节点切片。每个环对应于层次中的一个级别,中心圆表示根节点,层次从根节点向外移动。环根据其与父切片的层次关系进行切片和划分。每个切片的角度要么在其父节点下等分,要么与某个值成比例。颜色可用于突出显示层次分组或特定类别。
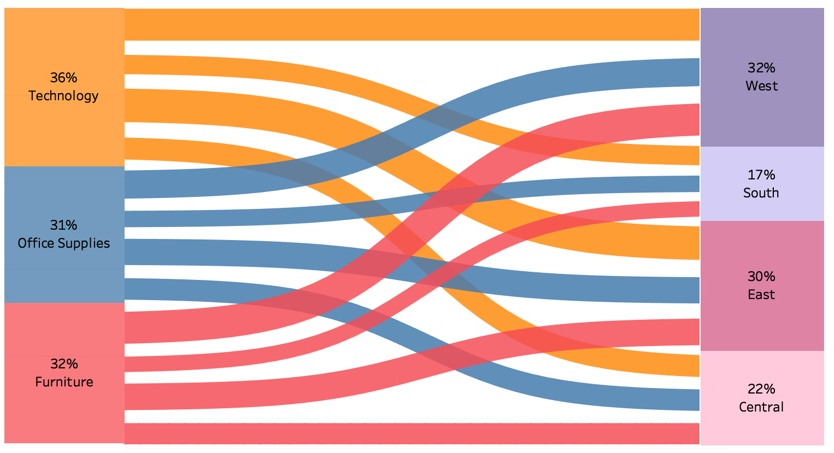
40.桑基图

桑基图,即桑基能量分流图,也叫桑基能量平衡图。它是一种特定类型的流程图,图中延伸的分支的宽度对应数据流量的大小,通常应用于能源、材料成分、金融等数据的可视化分析。因1898年Matthew Henry Phineas Riall Sankey绘制的“蒸汽机的能源效率图”而闻名,此后便以其名字命名为“桑基图”。
桑基图最明显的特征就是,始末端的分支宽度总各相等,即所有主支宽度的总和应与所有分出去的分支宽度的总和相等,保持能量的平衡。
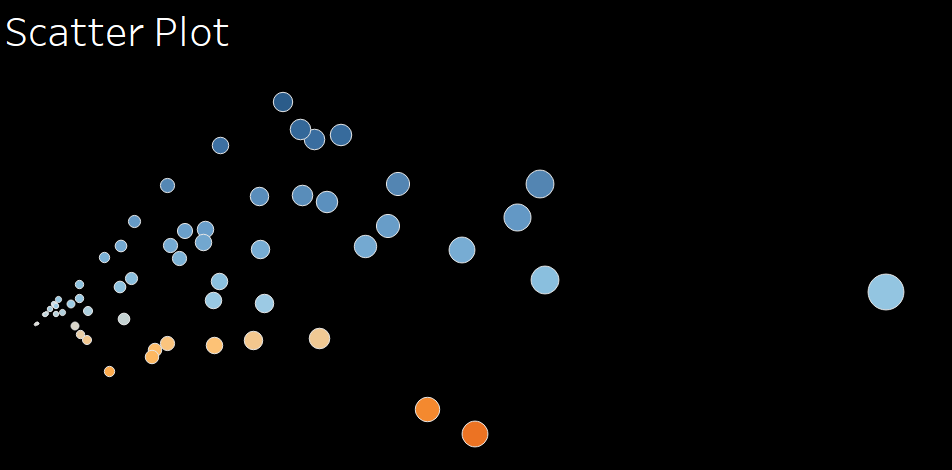
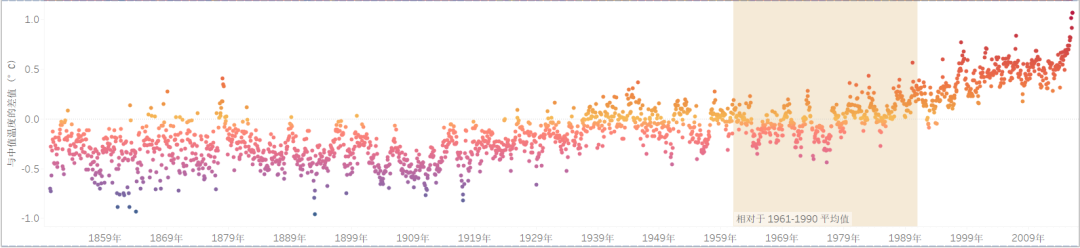
41.散点图


(全球各地进行的 100 次地表温度 (°C) 观察。每个数据点均表示为根据 1961-1990 平均值计算出的与中值的差值或温度异常值。)
散点图是指在回归分析中,数据点在直角坐标系平面上的分布图,散点图表示因变量随自变量而变化的大致趋势,据此可以选择合适的函数对数据点进行拟合。
用两组数据构成多个坐标点,考察坐标点的分布,判断两变量之间是否存在某种关联或总结坐标点的分布模式。散点图将序列显示为一组点。值由点在图表中的位置表示。类别由图表中的不同标记表示。散点图通常用于比较跨类别的聚合数据。
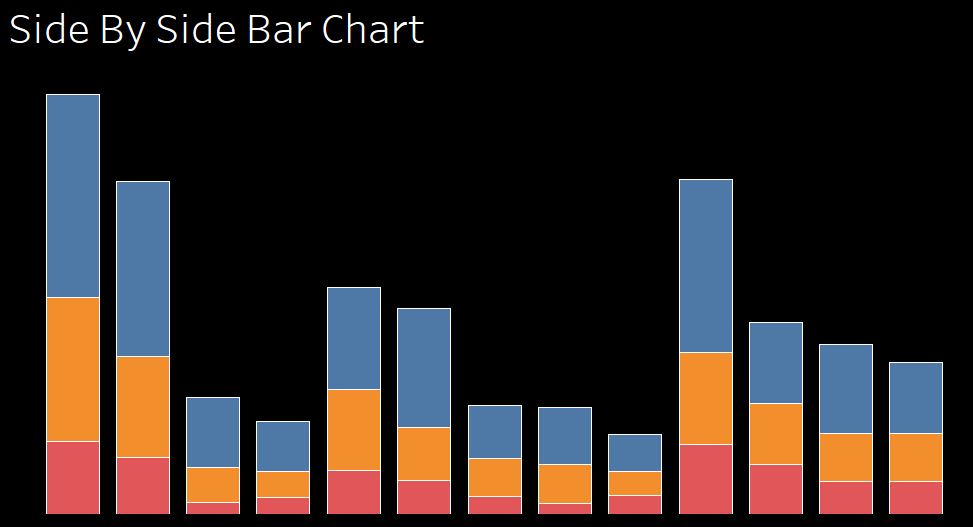
42.分段条形图


当两个或多个数据集并排绘制并分组在同一轴上的类别下时,可以使用如图的条形图的这种变化。与条形图一样,每个条形图的长度用于显示类别之间的离散数值比较。每个数据系列都指定了一种单独的颜色或同一颜色的不同阴影,以便区分它们。然后将每组钢筋彼此隔开。
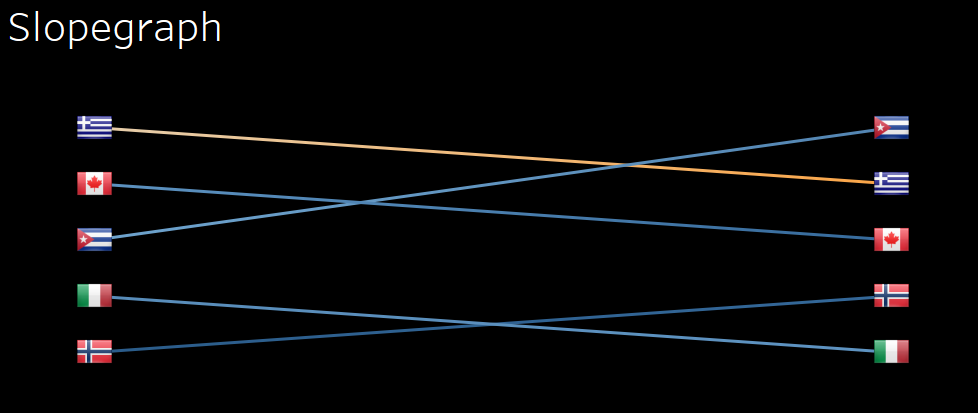
43.斜坡图


斜坡图很像线形图,因为它绘制点之间的变化。然而,坡度图只绘制了两点之间的变化。这是基于这样一种观点,即人类相当擅长解释方向上的变化。很容易检测到下降和快速上升。
斜坡图通常用于显示随时间的变化,但也用于比较两组,如男孩和女孩。
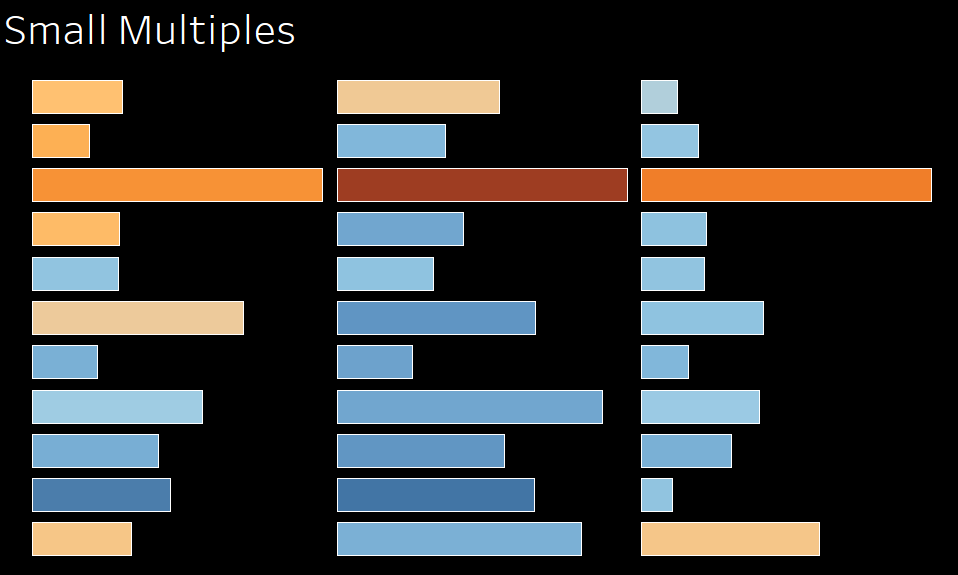
44.小倍数图

小倍数图(有时称为网格图、格子图或面板图)是一系列使用相同比例和轴的类似图形或图表,便于比较。它使用多个视图来显示数据集的不同分区。Edward Tufte推广了这个概念。
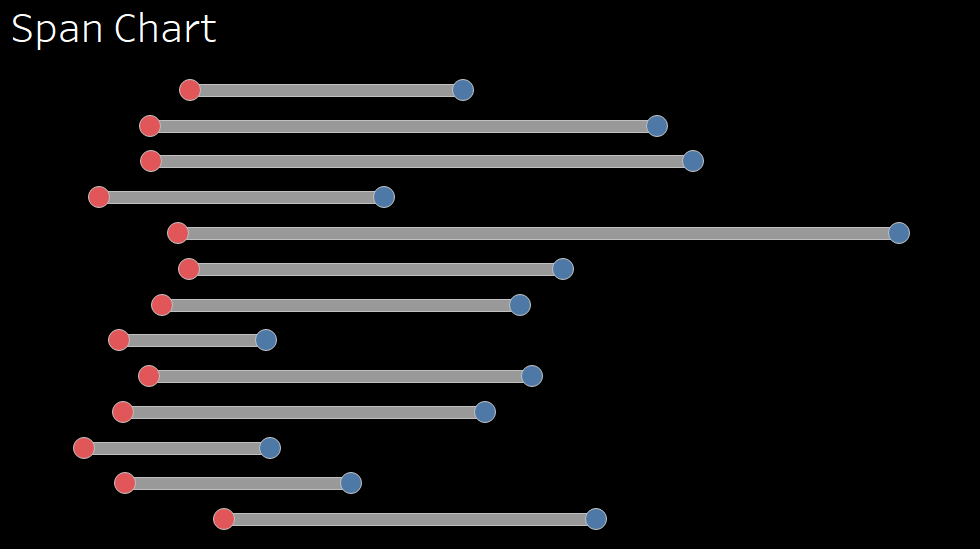
45.跨度图

用于显示最小值和最大值之间的数据集范围的跨度图。它非常适合比较范围,通常是分类范围。跨度图只将读者的注意力集中在极值上,没有给出最小值和最大值之间的值或平均值或数据分布的信息。
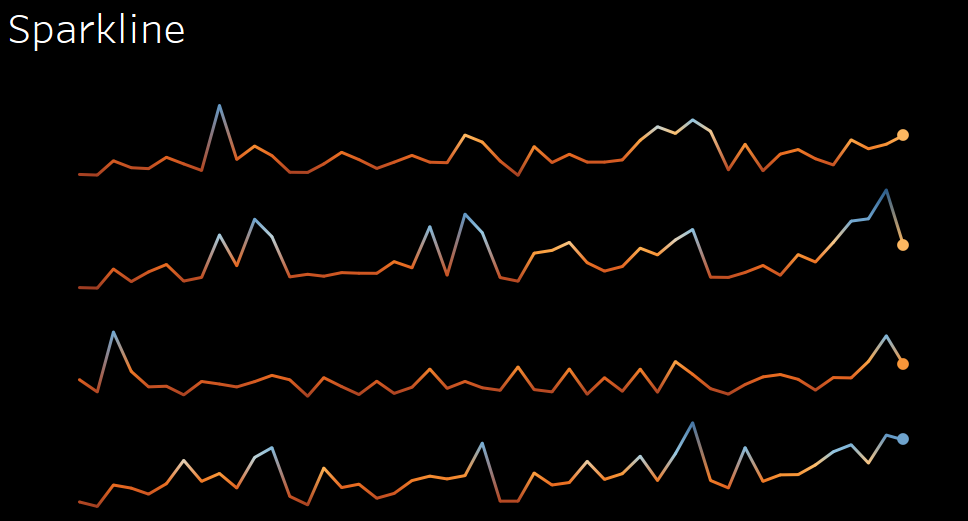
46.迷你图

迷你图是一种非常小的折线图,通常没有轴或坐标。它以一种简单且高度浓缩的方式呈现了某些测量(如温度或股票市场价格)中变化(通常随时间变化)的一般形状。迷你图足够小,可以嵌入到文本中,或者可以将多个迷你图组合在一起作为一个小倍数的元素。虽然典型图表旨在显示尽可能多的数据,并从文本流出发,但火花线旨在简洁、令人难忘,并位于讨论它们的位置。
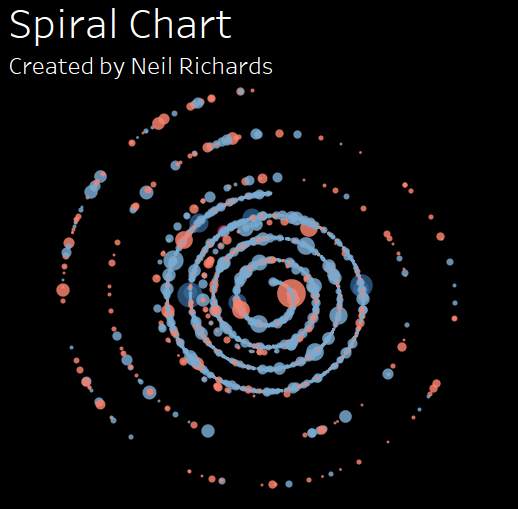
47.螺旋图


这种类型的可视化沿着阿基米德螺线绘制基于时间的数据。曲线图从螺旋的中心开始向外延伸。缓和曲线图用途广泛,可以使用沿缓和曲线路径显示的条、线或点。螺旋图是显示大型数据集的理想方法,通常用于显示较长时间段内的趋势。这使得螺旋图非常适合显示周期性图案。可以为每个周期分配颜色,以将其分解,并允许在每个周期之间进行一些比较。例如,如果我们要显示一年的数据,我们可以在图表上为每个月指定一种颜色。
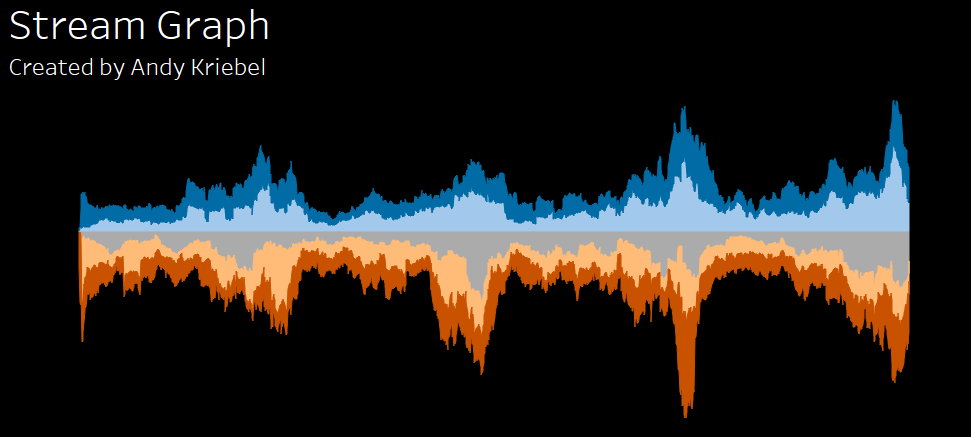
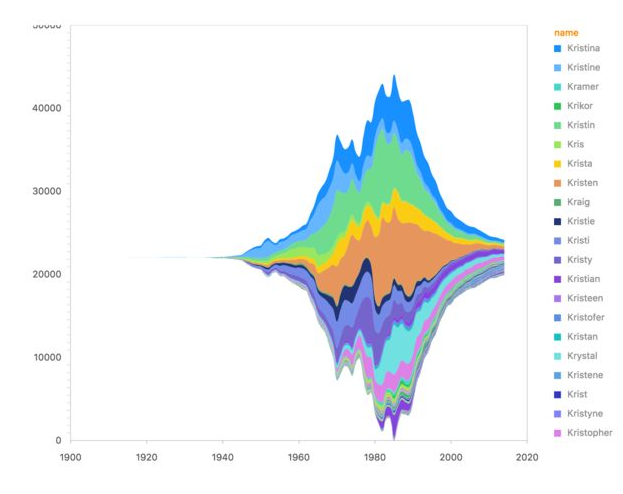
48.流图


这种类型的可视化是堆叠面积图的一种变体,它不是针对固定的直轴绘制值,而是围绕变化的中心基线移动值。流图通过使用流动的有机形状显示不同类别数据随时间的变化,这些形状有点像河流。这使得流图在美学上更令人愉悦,看起来更吸引人。
在流图中,每个单独流形状的大小与每个类别中的值成比例。流图与之平行的轴用于时间刻度。颜色既可以用来区分每个类别,也可以通过改变颜色的色度来可视化每个类别的附加定量值。
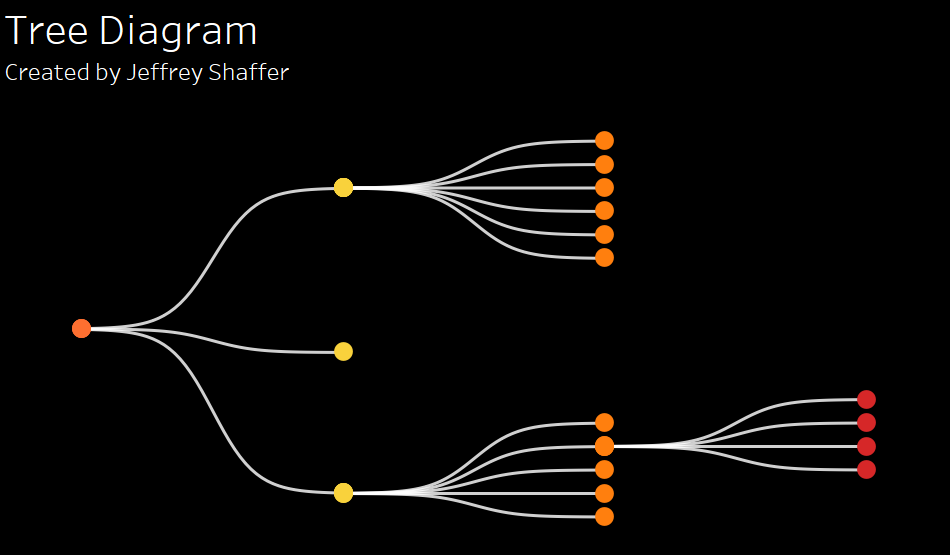
49.树形图

树形图是一种直观地表示树状结构中层次结构的方法。通常,树形图的结构由根节点、没有上级/上级的成员等元素组成。然后是节点,这些节点通过称为分支的线连接在一起,表示成员之间的关系和连接。最后,叶节点(或结束节点)是没有子节点或子节点的成员。
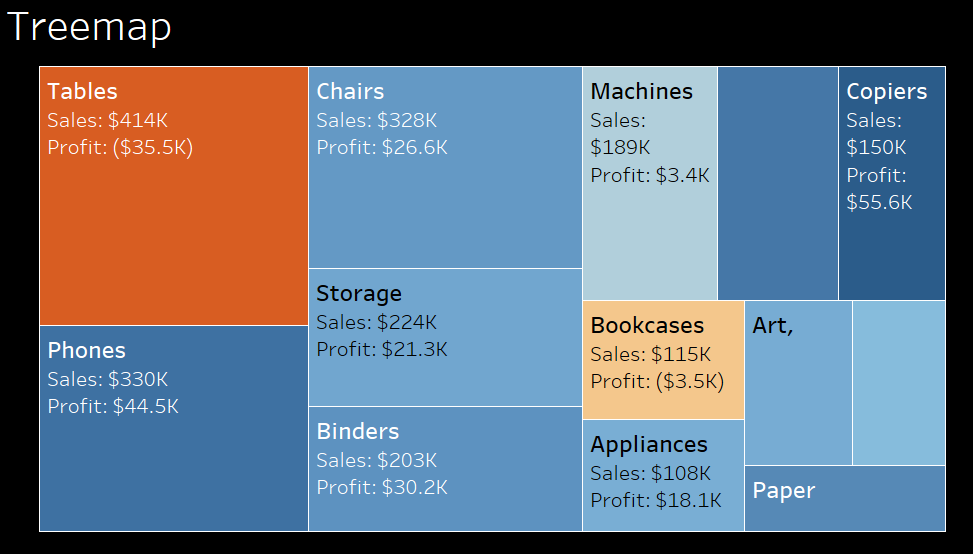
50.树状图

使用树状图以嵌套矩形显示数据。您可以使用尺寸来定义树状图的结构,使用度量来定义各个矩形的大小或颜色。树状图是一种相对简单的数据可视化,可以以一种具有视觉吸引力的格式提供洞察力。
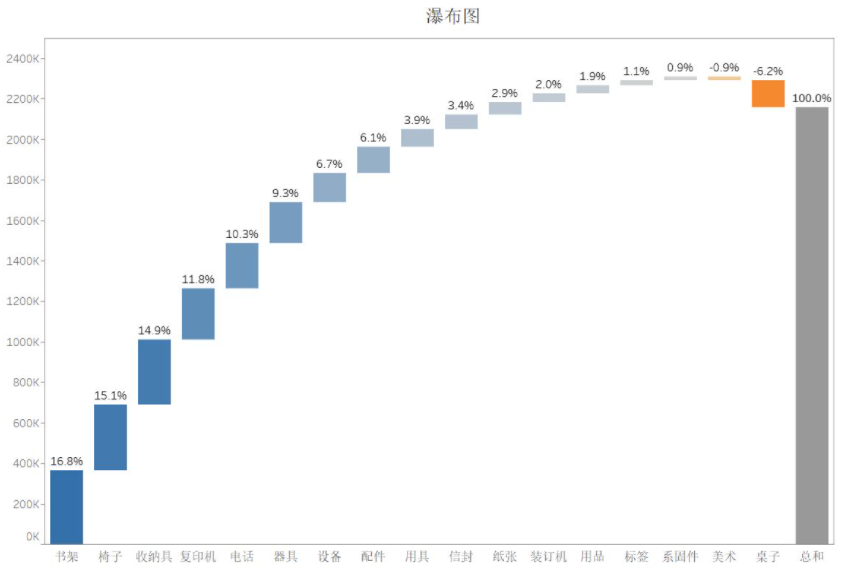
51.瀑布图

瀑布图是一种数据可视化形式,有助于理解连续引入的正值或负值的累积效应。瀑布图也被称为飞砖图或马里奥图,因为在半空中有明显的悬浮柱。
52.词云图

词云图是文本数据的可视化表示,通常用于描述网站上的关键字元数据(标记),或可视化自由格式文本。标签通常是单个单词,每个标签的重要性用字体大小或颜色表示。这种格式对于快速识别最突出的术语和按字母顺序定位术语以确定其相对突出程度非常有用。当用作网站导航辅助工具时,术语会超链接到与标记关联的项目。
文章来源:与数据同行微信公众号

